Intranet Design System
Architecting & Engineering a Redesign
A Maze, Not a Map
A challenge to access information
The existing intranet design system exhibited inconsistencies in layout standards, less intuitive navigation, and required UI upgrades, making it challenging for users to access key information.





The Intranet Builders
Seeking clarity, accessibility, & support
Designers, developers, and project managers were the focus of the redesign. These stakeholders struggled with the existing system's inefficiencies, desiring a more streamlined, standardized guide for creating and updating intranet pages.
Straight from the source
A Data-Driven Approach
Diagnosing Issues
Upon receiving the executive mandate, the first thing I did was collaborate with the research team to perform a comprehensive UX audit. We scoured through user interviews and analytics to identify pain points in the existing design system.
It became clear that users were frustrated with the site's confusing layout and lack of guidance. Their problems ranged from informational architecture to UI complexities, leading to site drop-offs.
We decided to use the number of site visits to the design system as our key performance indicator. This would help us measure the success of our redesign.
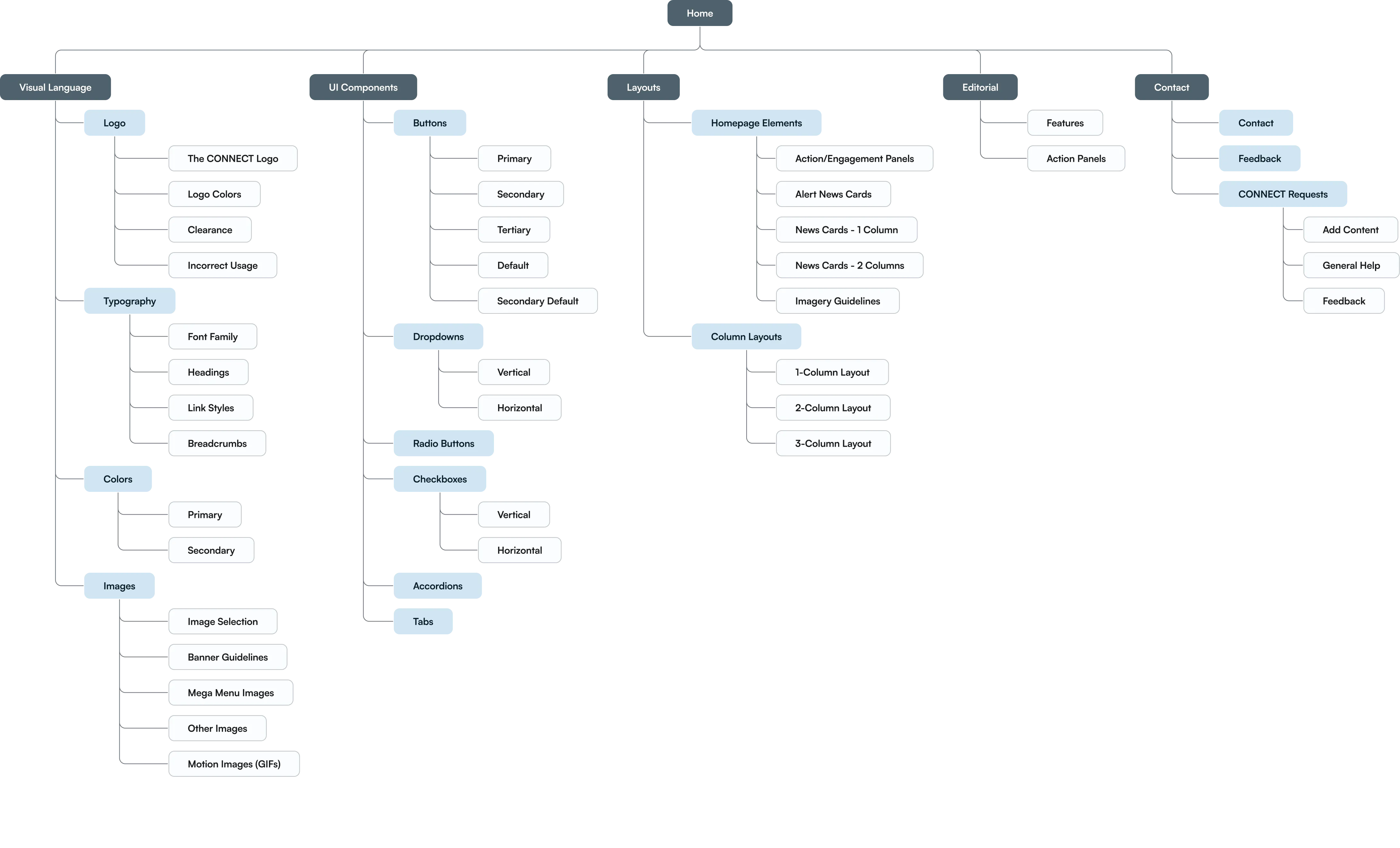
Laying the Groundwork
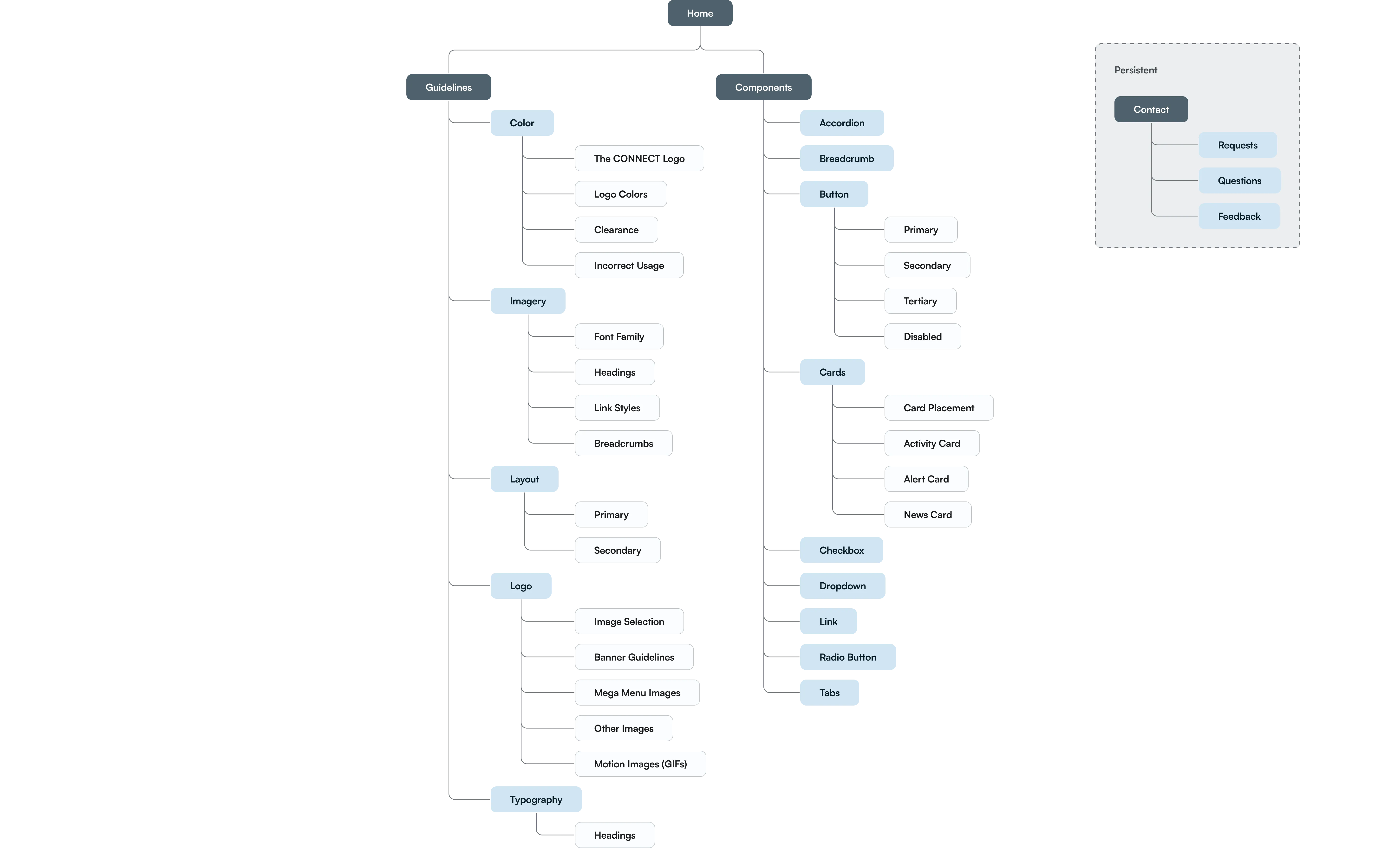
After gaining insights, I created a new sitemap to streamline the informational architecture. I also overhauled the taxonomy to simplify site navigation. These changes received executive approval before moving on to the design phase.

Critical Areas
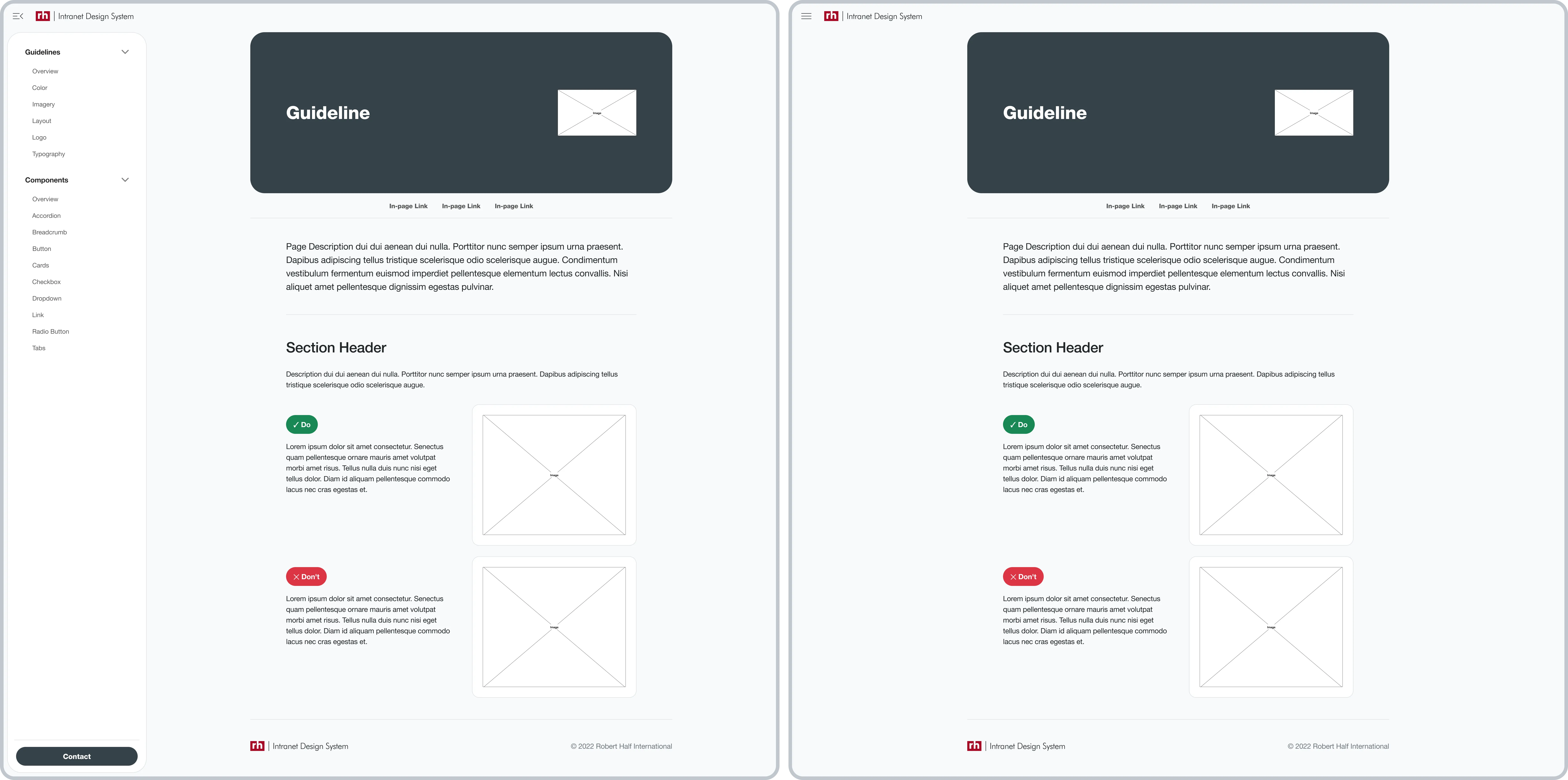
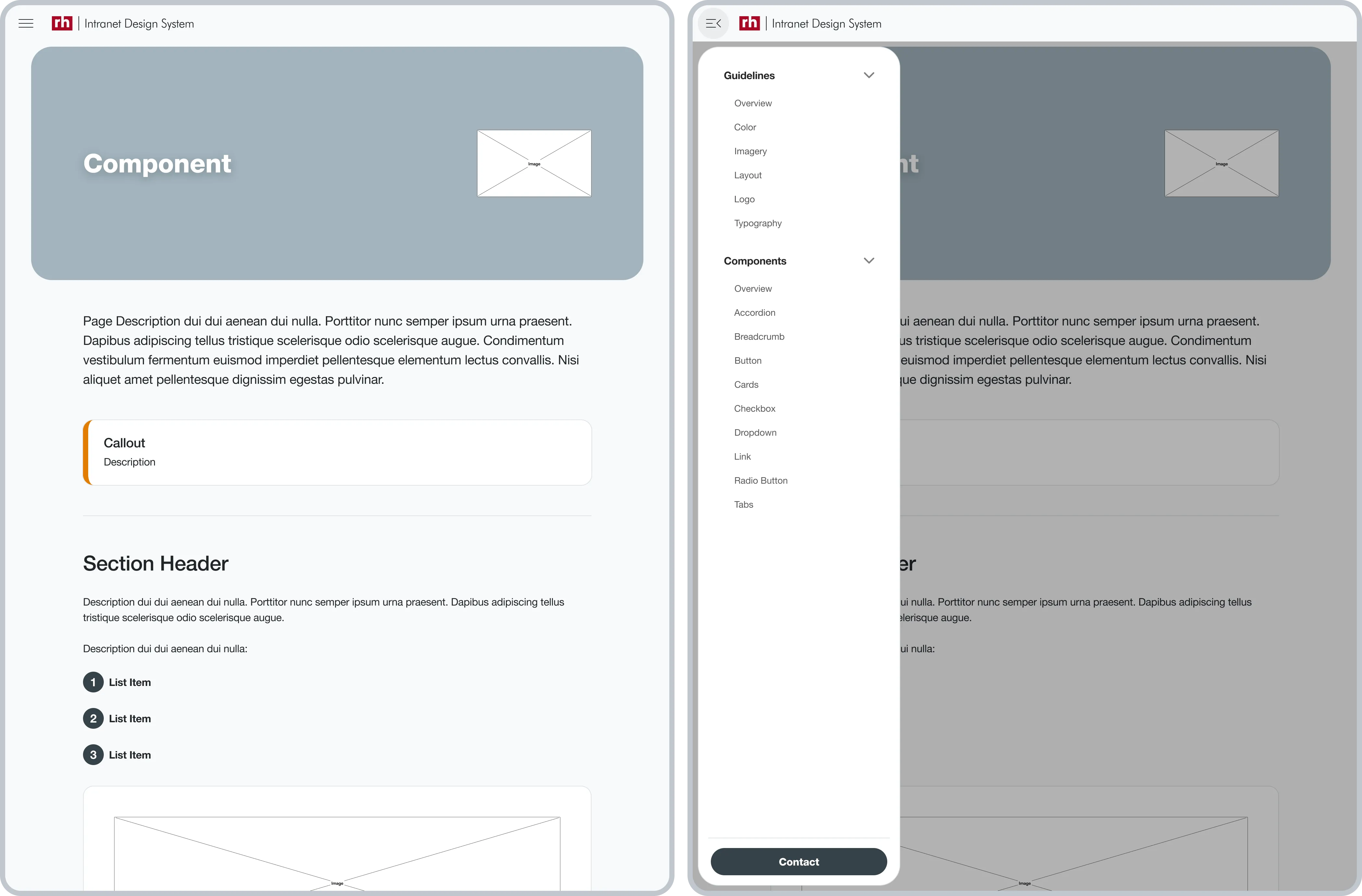
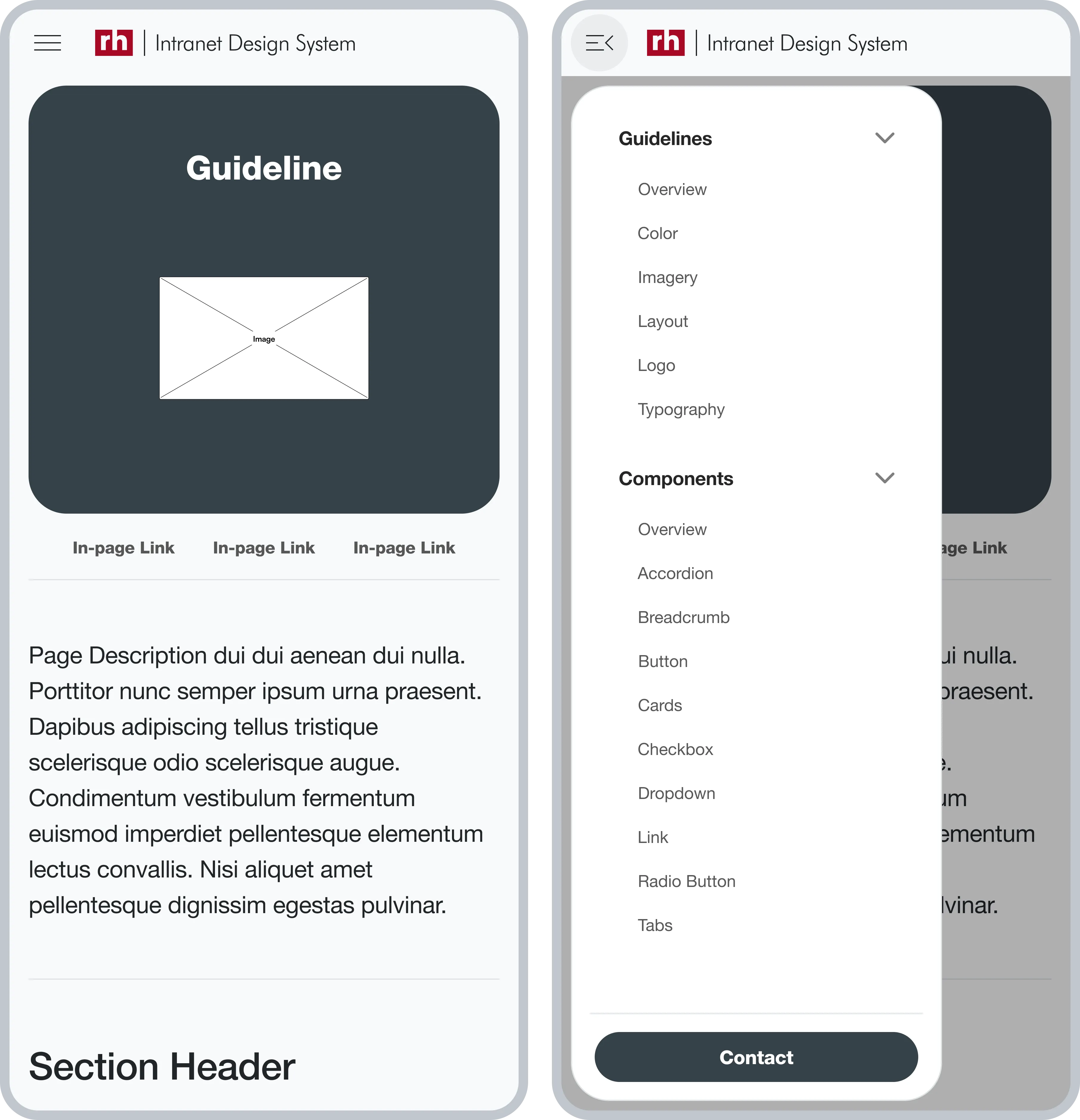
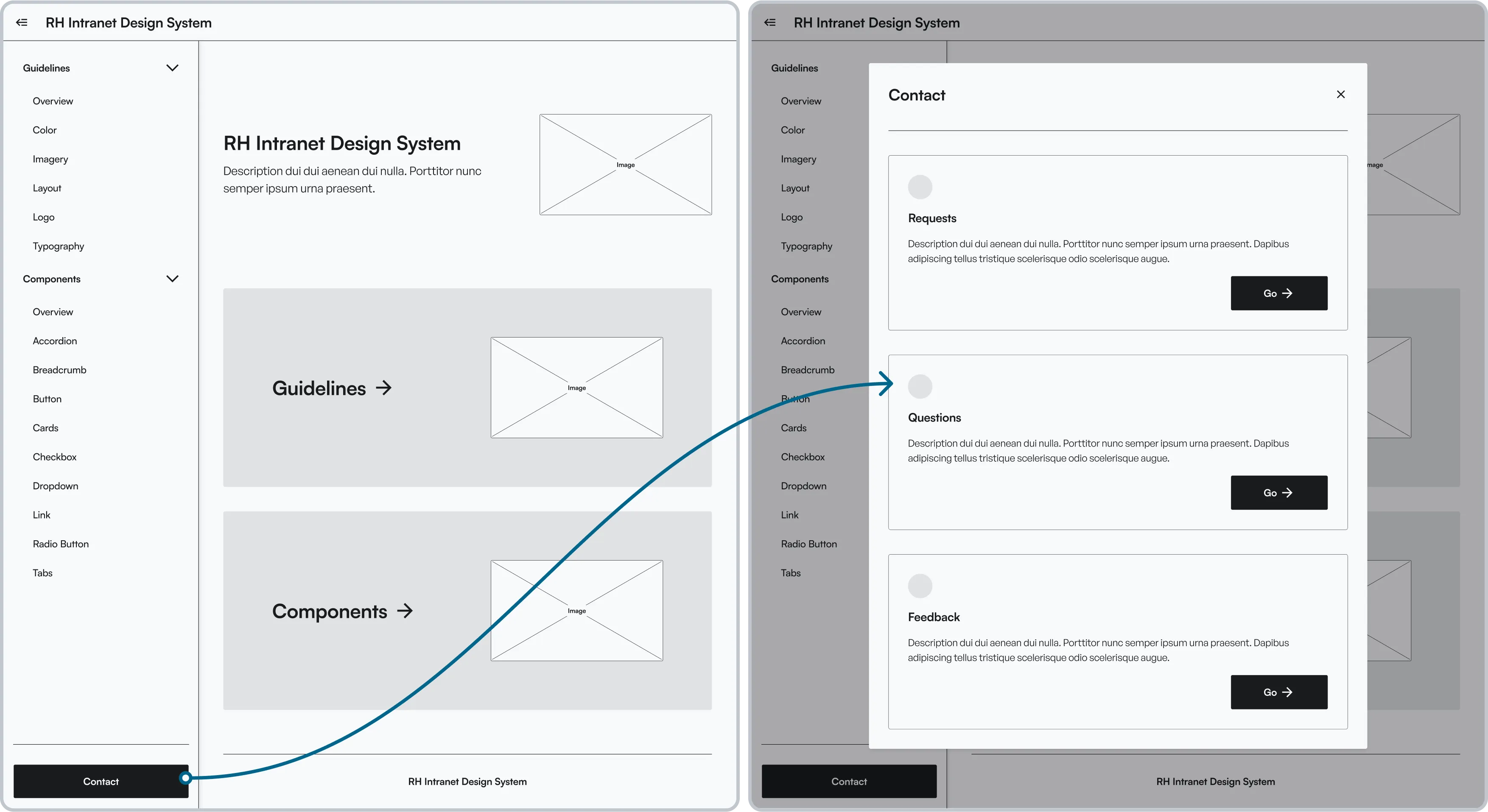
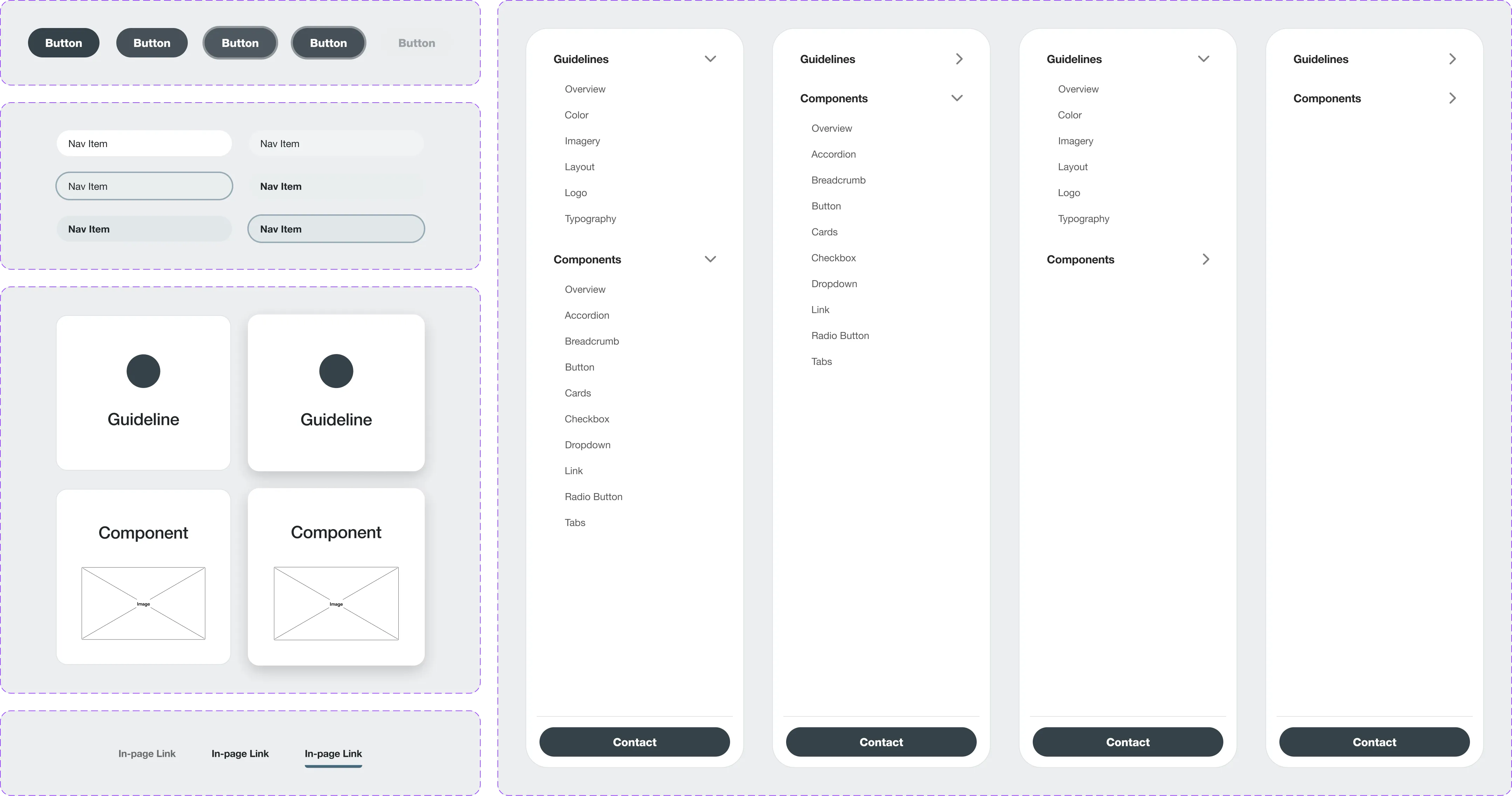
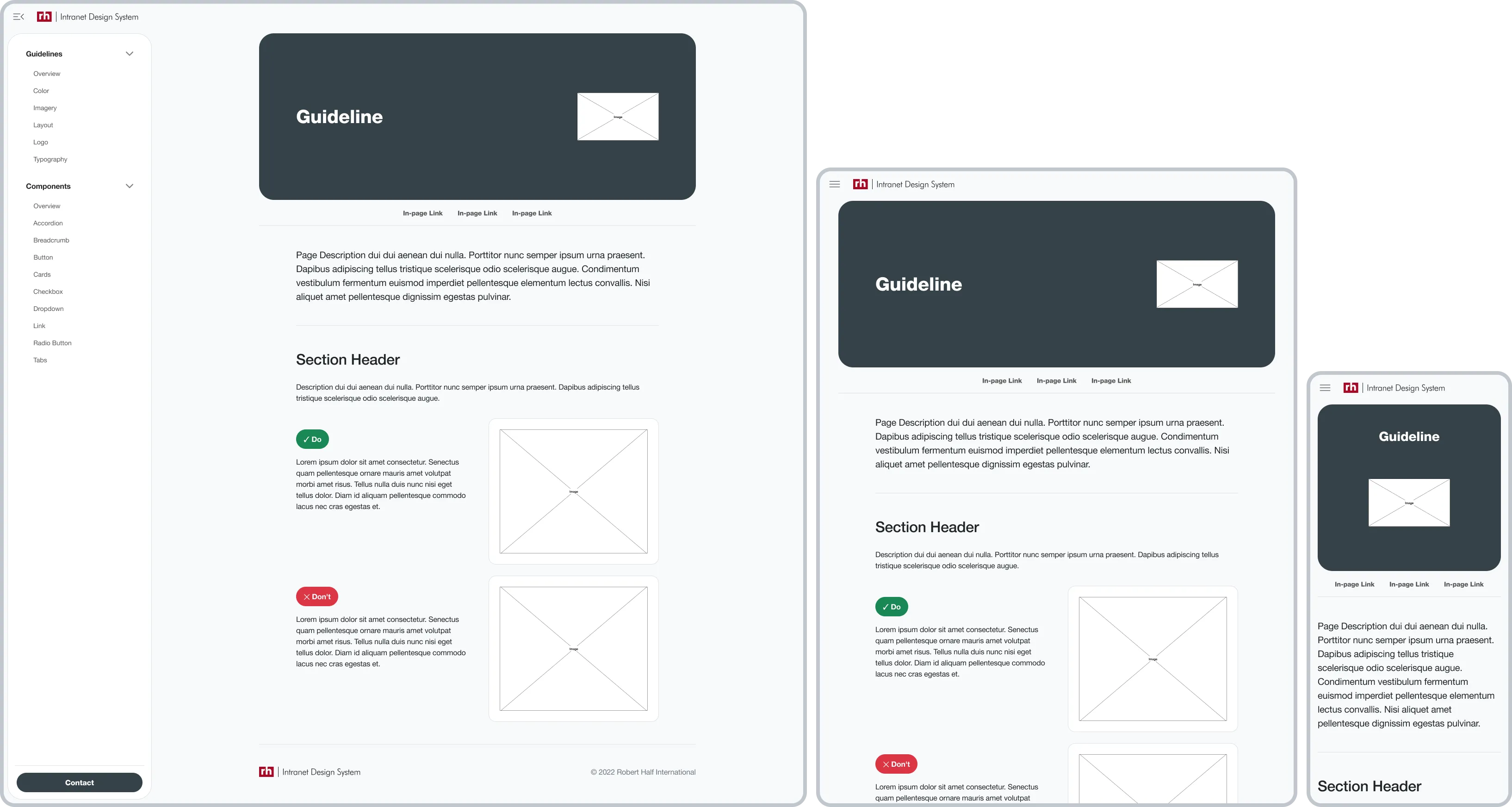
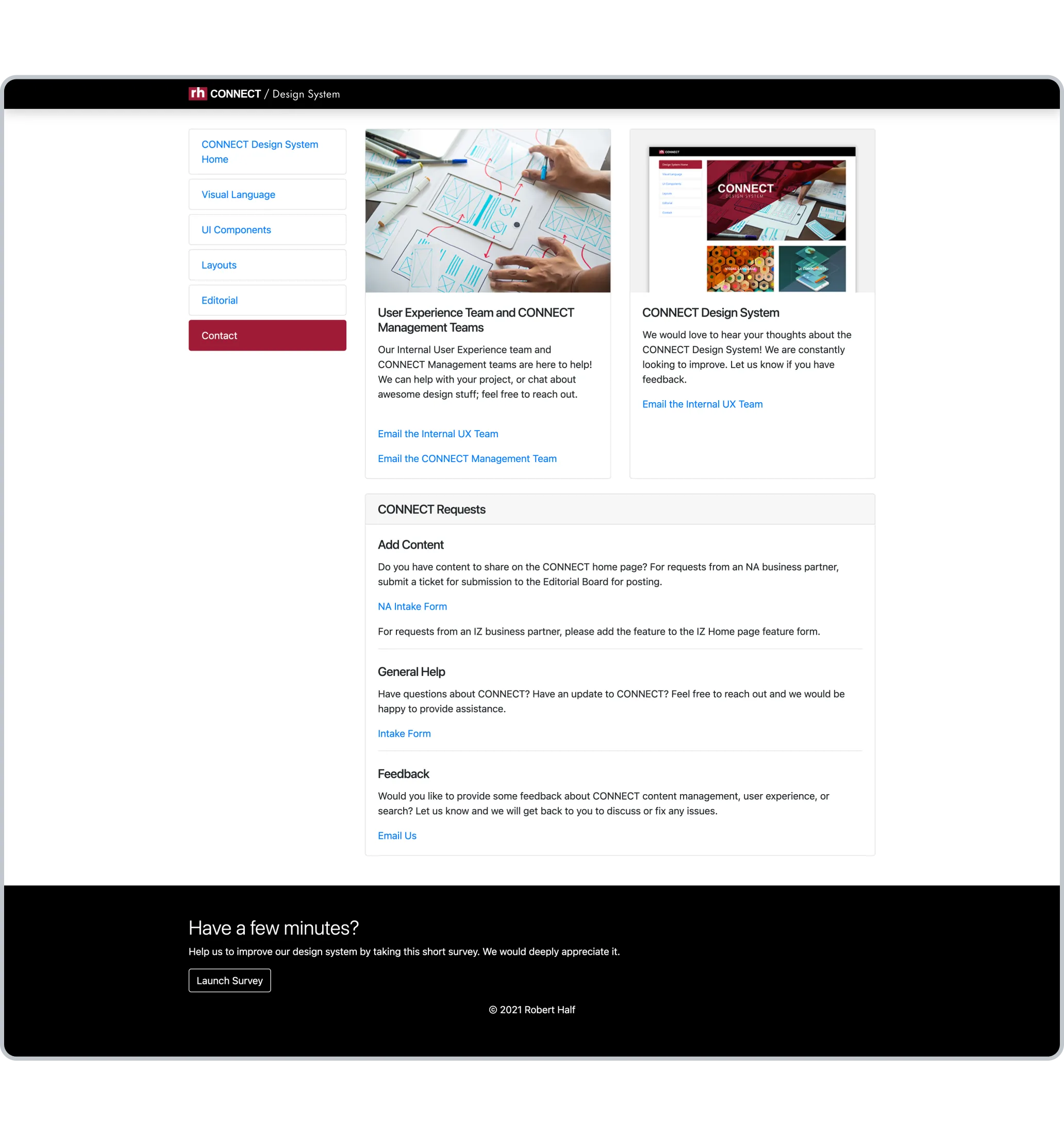
I drafted wireframes for initial feedback, then refined the designs focusing on critical areas like a persistent 'Contact' modal overlay, improved global navigation, and in-page navigation for pages rich in content.
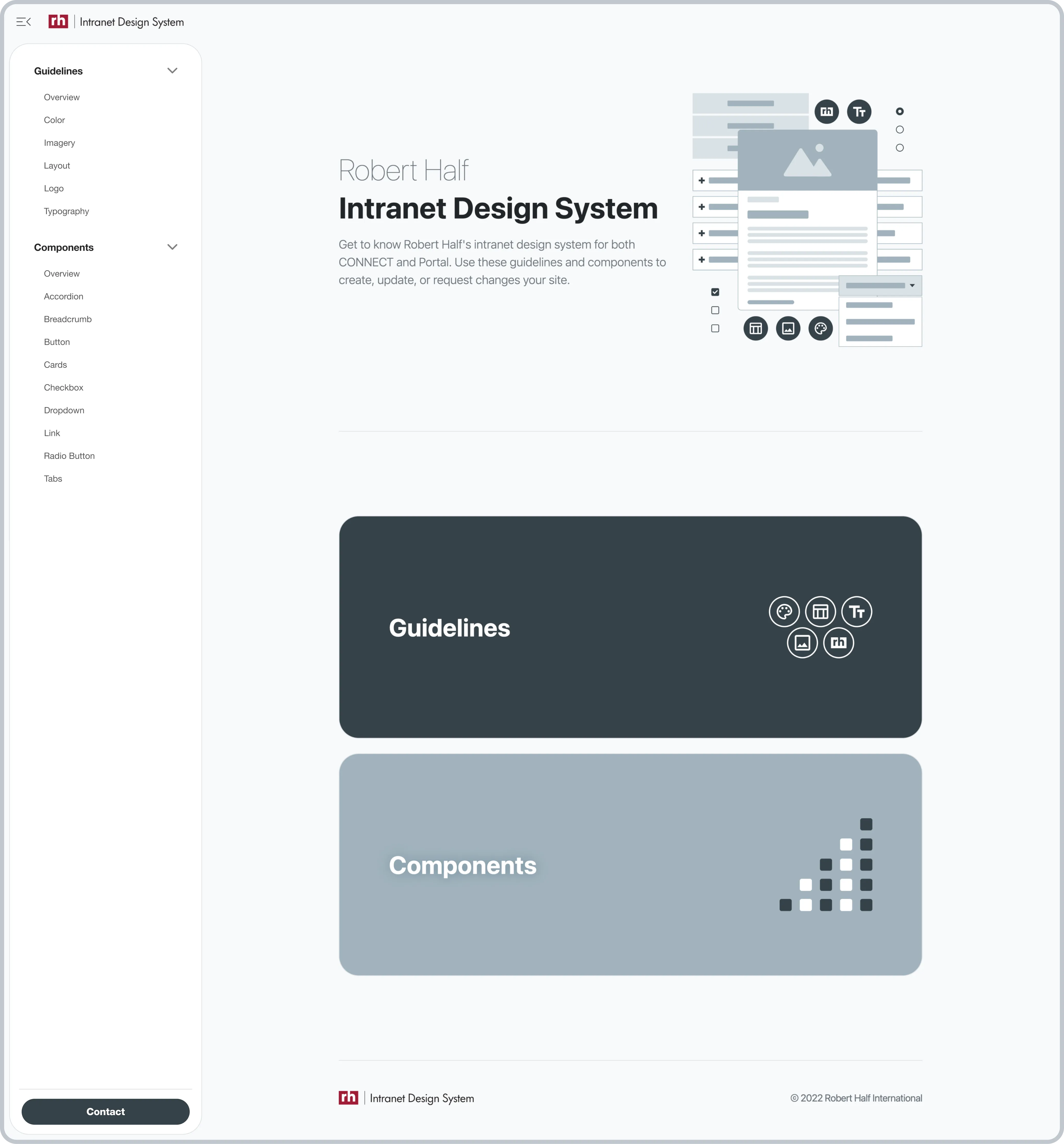
Content-Focused Visual Design
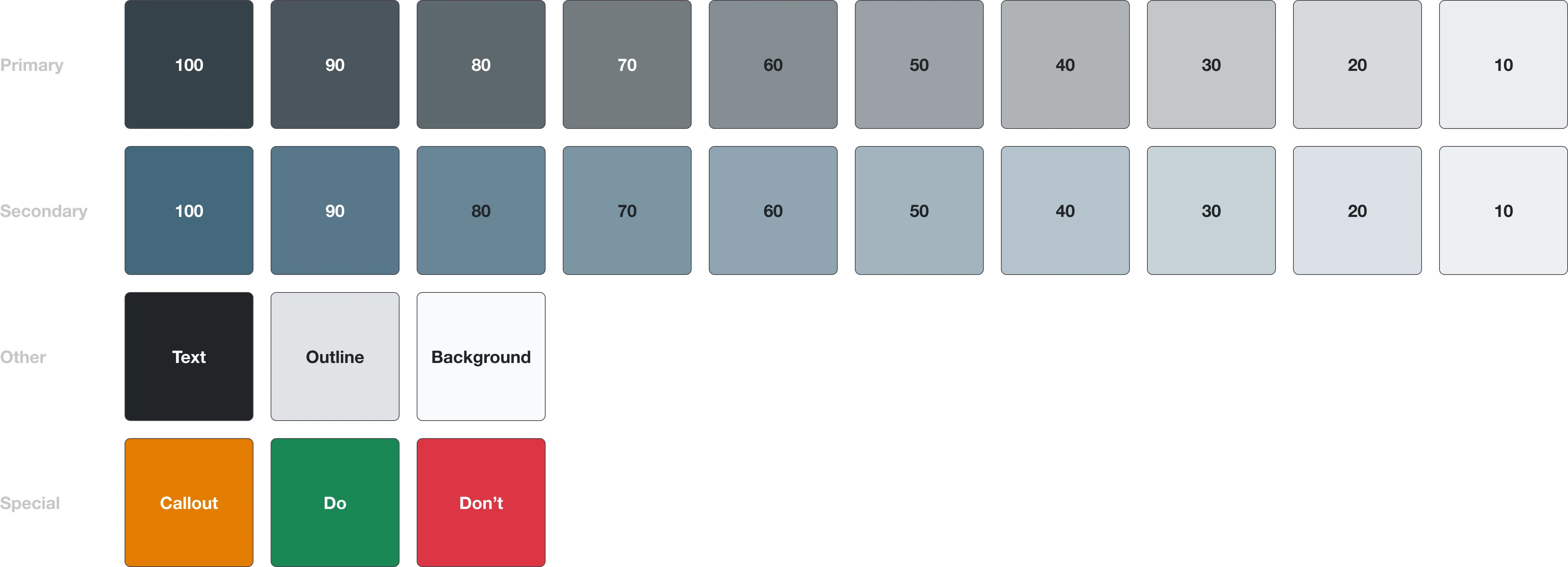
Along with utilizing Bootstrap as the framework, I opted for a subdued color palette and a minimalist design approach to prevent any visual distractions and to maintain a strong emphasis on the content itself.
Building & Coding
I used Bootstrap with custom CSS and JavaScript for specific features, ensuring adaptability and reliable functionality.
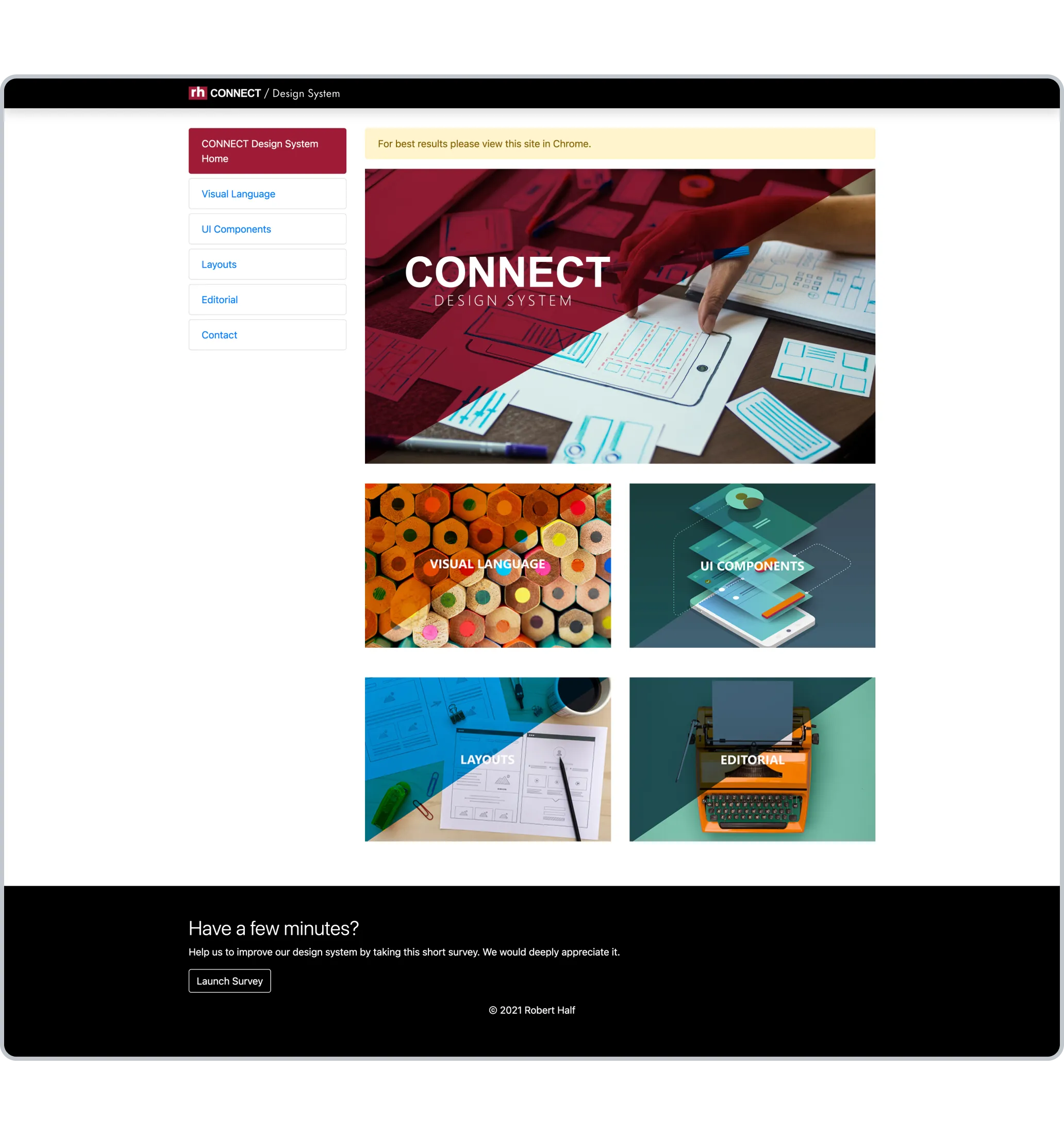
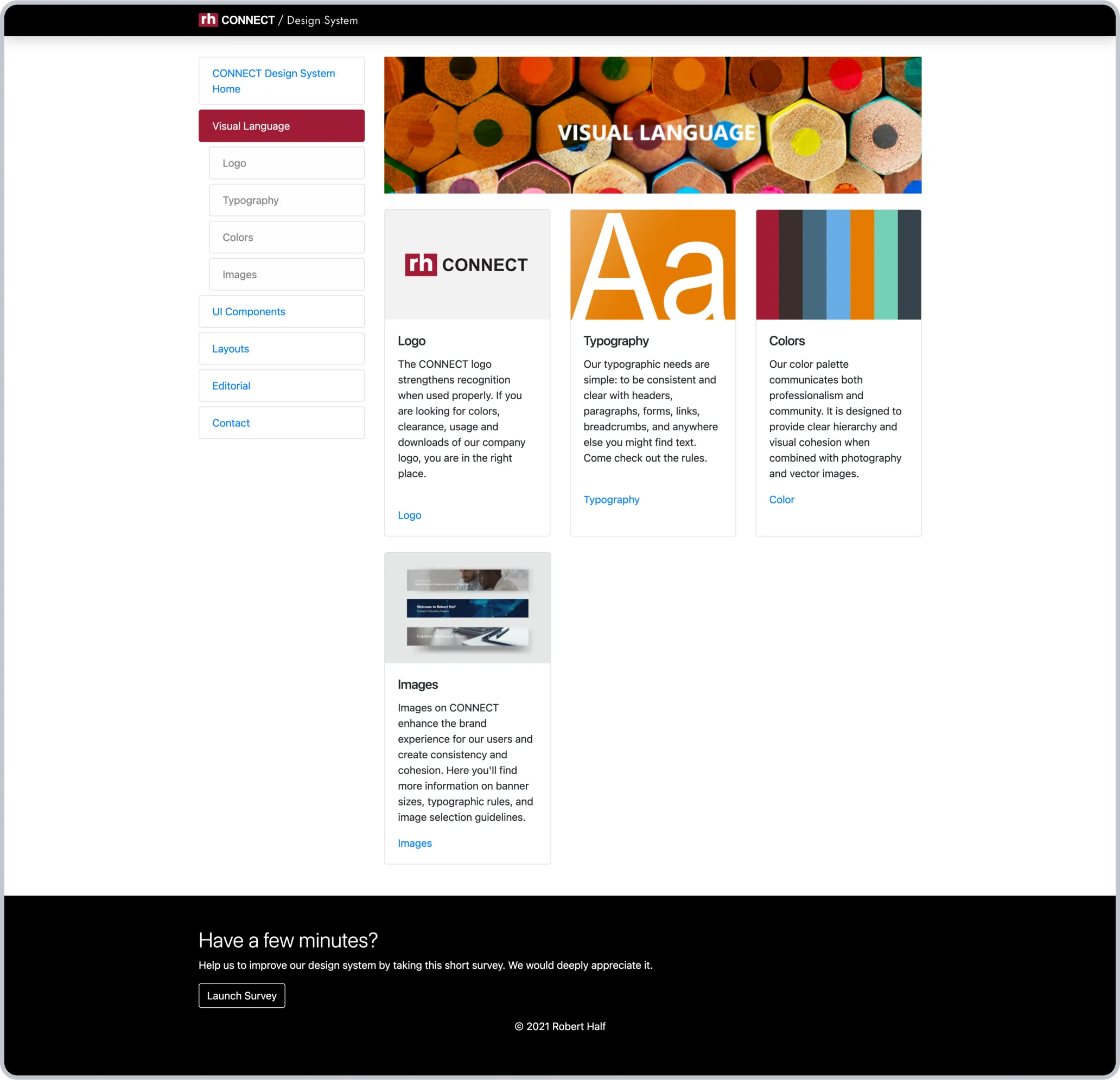
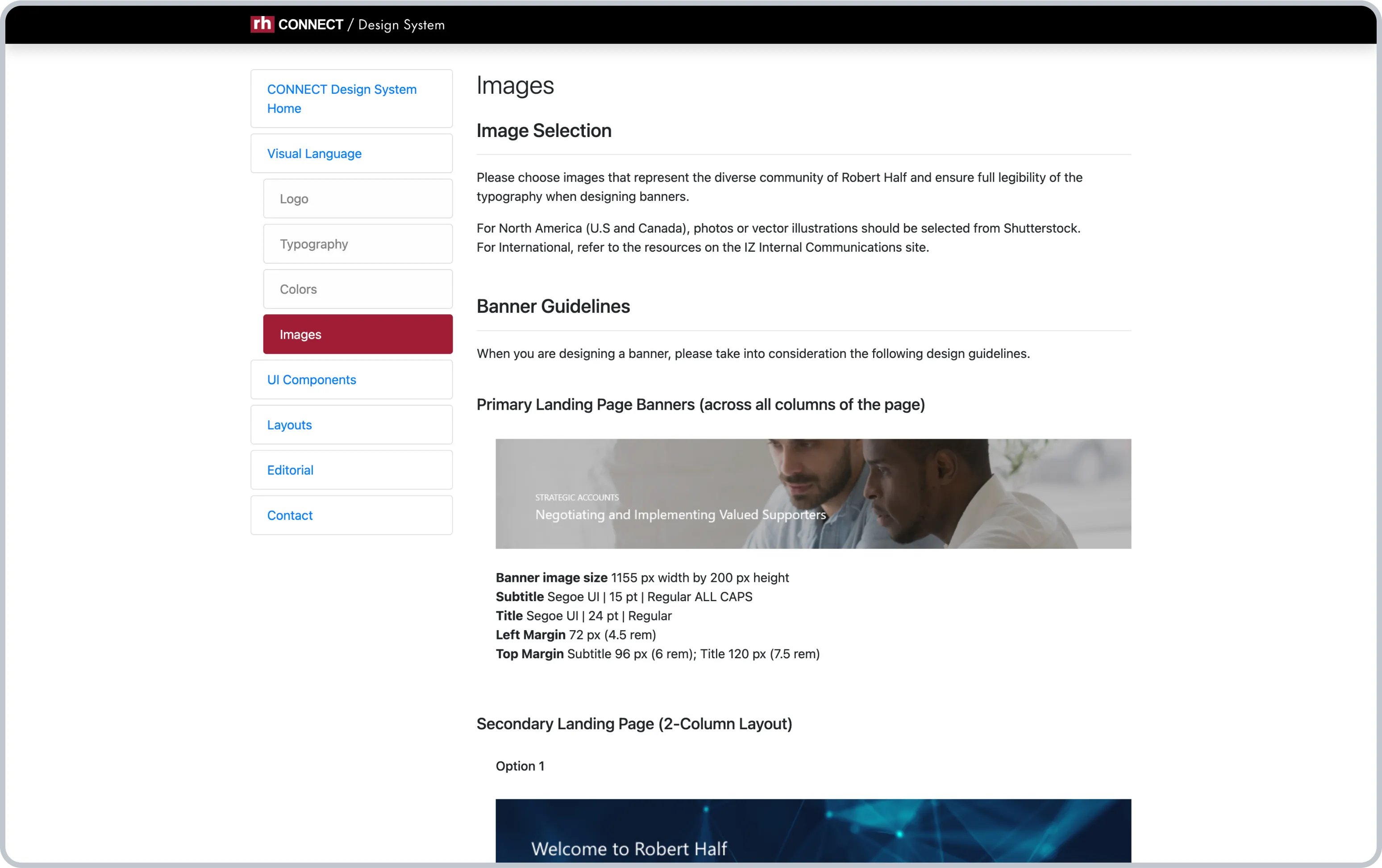
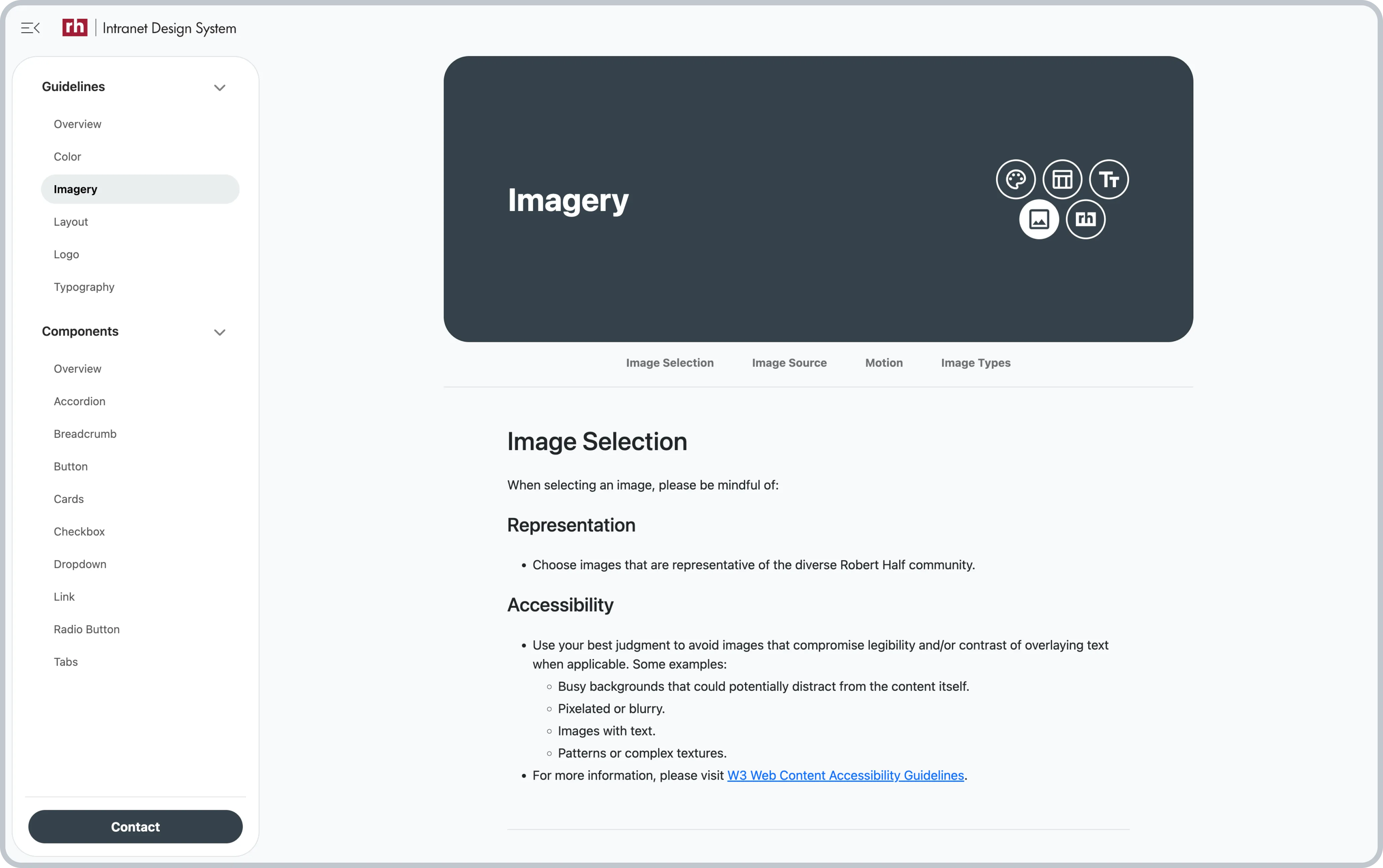
Before & After
To provide a clearer visual journey of the changes implemented, here are some key frames to compare the intranet system before and after the redesign.




Achieving Success Amid Constraints
Results
By focusing on user pain points and leveraging iterative design, the newly revamped Robert Half Intranet is now more user-friendly, navigable, and aligned with executive objectives.