StartupOS
Making Startup Success More Attainable
This case study will focus specifically on designing the Learning Paths and the Learning Units used to help the founders reach their goal.
Emotional & Practical Roadblocks
The hurdles holding back founders
Early-stage founders often face a lack of structured guidance and resources, leading to difficulties in successfully pitching to investors. The lack of an organized, step-by-step approach only makes the challenges more difficult, including emotional and practical roadblocks, that founders face when turning a vision into a viable startup.






Startup Founders
Seeking guidance & validation
While our broader platform serves a varied user base, Learning Paths are designed for founders in particular. These founders are hopeful but overwhelmed, eager to pitch but uncertain about where to begin.
Straight from the source
Zooming In on Founder Success
Holistic View
My role involved designing every aspect of StartupOS, addressing various user types such as founders, mentors, advisors, and investors. This included landing pages, dashboards, networking features, and more.
Research & Analysis
We started with foundational steps like user stories to capture the needs and pain points of our target audience. We also conducted a competitive analysis to identify market gaps and opportunities, setting the stage for a user-centric design.





User Persona & Journey
We designed with our target audience in mind, capturing the highs and lows of the founder's journey.

- Holds a bachelor's degree in Anthropology.
- Successfully ran a small online lifestyle blog with a decent following.
- Social butterfly, great at networking but new to the startup world.
- Trusting and optimistic, open to new experiences and ideas.
- Expert guidance on startup pitching.
- Step-by-step instructions for creating a pitch deck.
- Networking opportunities with advisors and investors.
- Overwhelmed by the sea of online resources, doesn't know what to trust.
- Has a broad network but lacks connections in the startup ecosystem.
- Wants to be cautious despite enthusiasm, doesn't want to make rookie mistakes.
- Eager to learn but overwhelmed.
- Seeking trustworthy, reliable resources.
- Approachable and keen on teamwork but needs focused guidance.
- Gain the foundational knowledge to turn a good idea into a viable business.
- Network with the right people who can guide the startup journey.
- Avoid getting lost in the sea of resources by finding a reliable mentor.
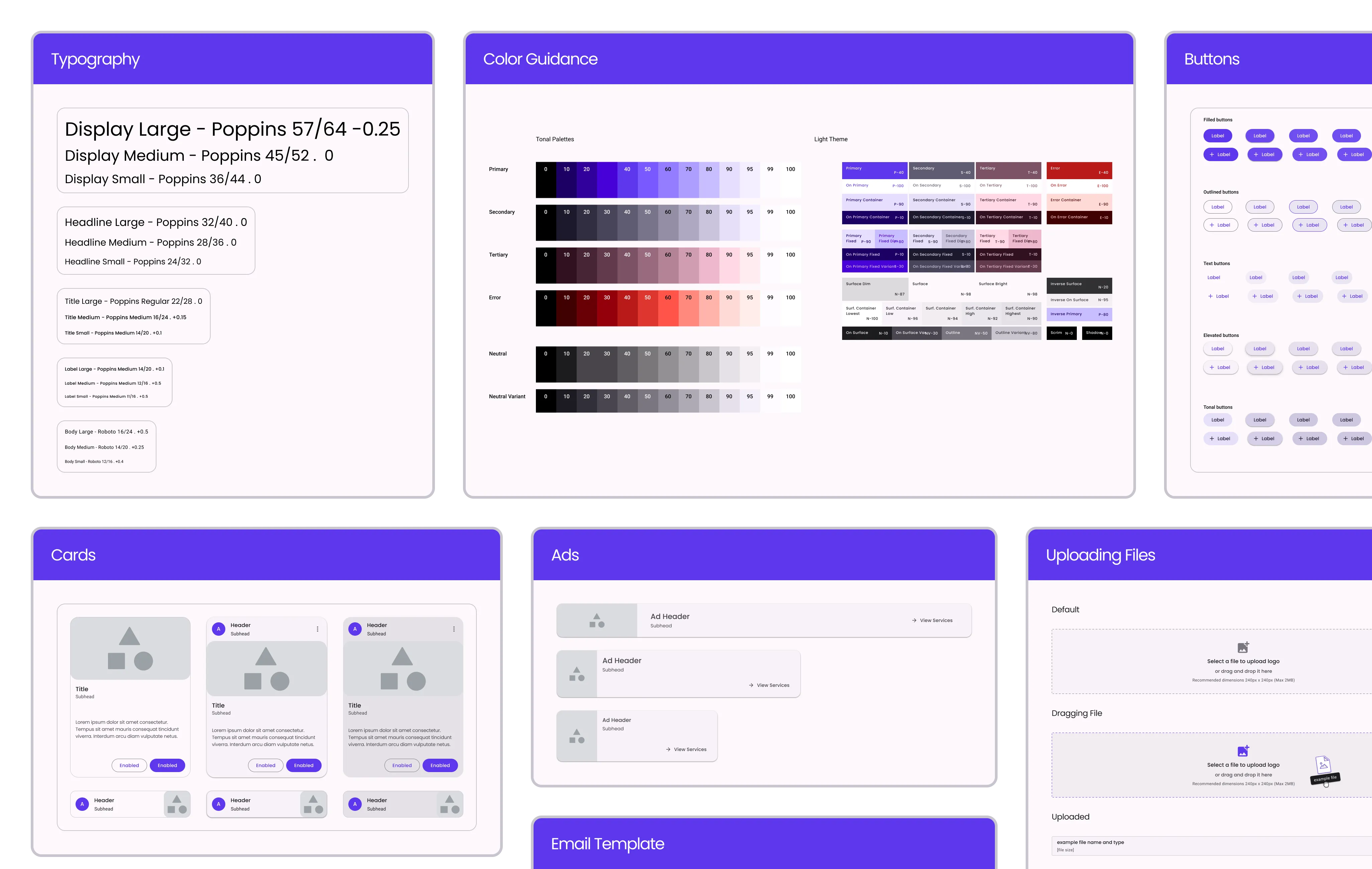
Tools & Frameworks
We used Google Material Design as our foundational UI framework and Figma as our design tool of choice. Jira was utilized to track the project’s status.
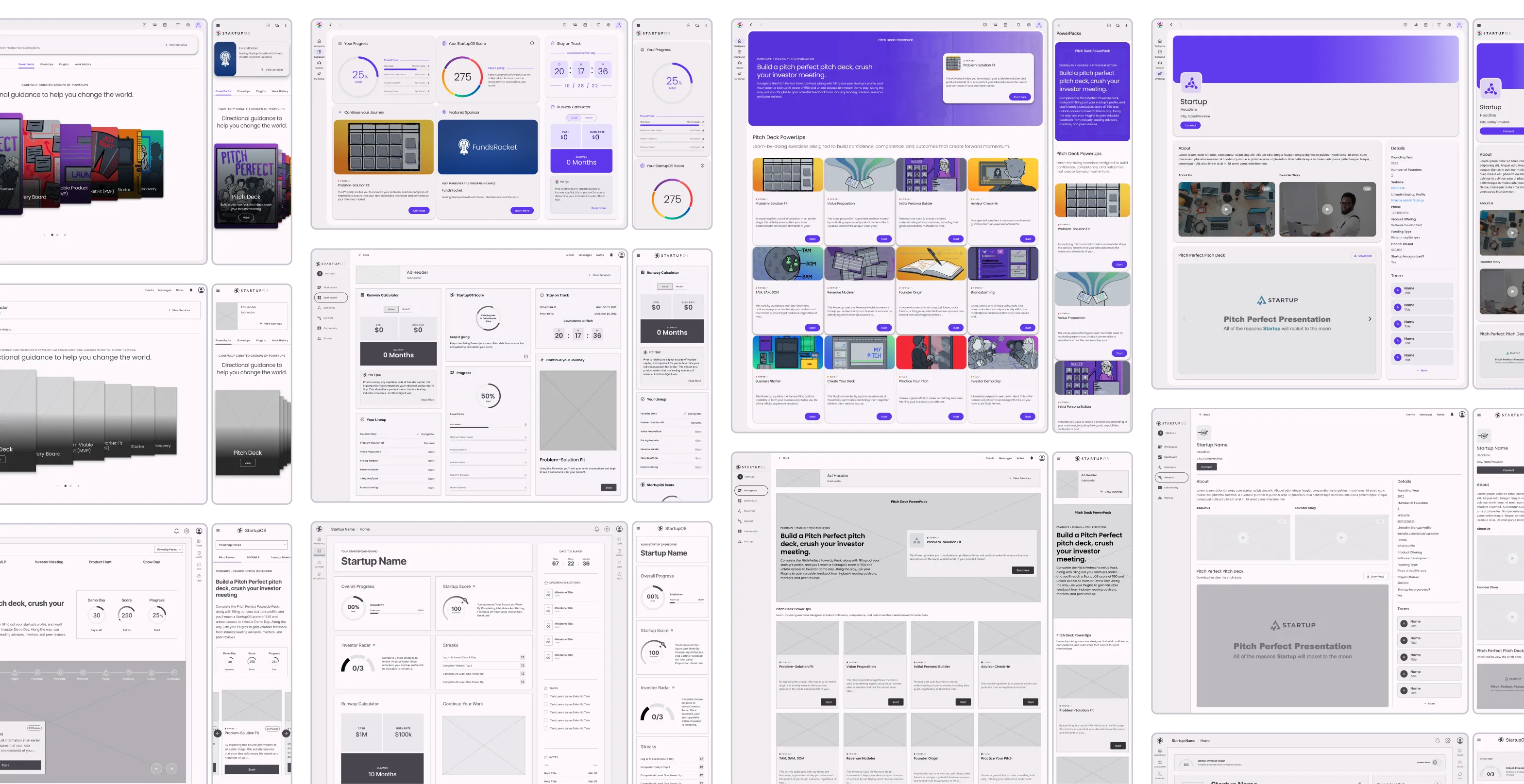
The Foundational Feature
Learning Paths became the cornerstone of our product strategy and aimed to provide founders with a sequential learning journey. Specifically, the "Pitch Deck" Learning Path stood out as our answer to the founders' key pain point:
"How do I make a pitch deck that investors will love?"
The goal was to design a singular, impactful structure specifically focused on helping founders create an investor-ready pitch deck and culminating in a Pitch Demo Day.
The "Pitch Deck" Sequence & Dependencies
Our first Learning Path was structured to guide founders step-by-step in their quest to get investor-ready. This wasn't a random assortment of modules; each Learning Unit was strategically sequenced to provide value and prepare founders for the subsequent stages.
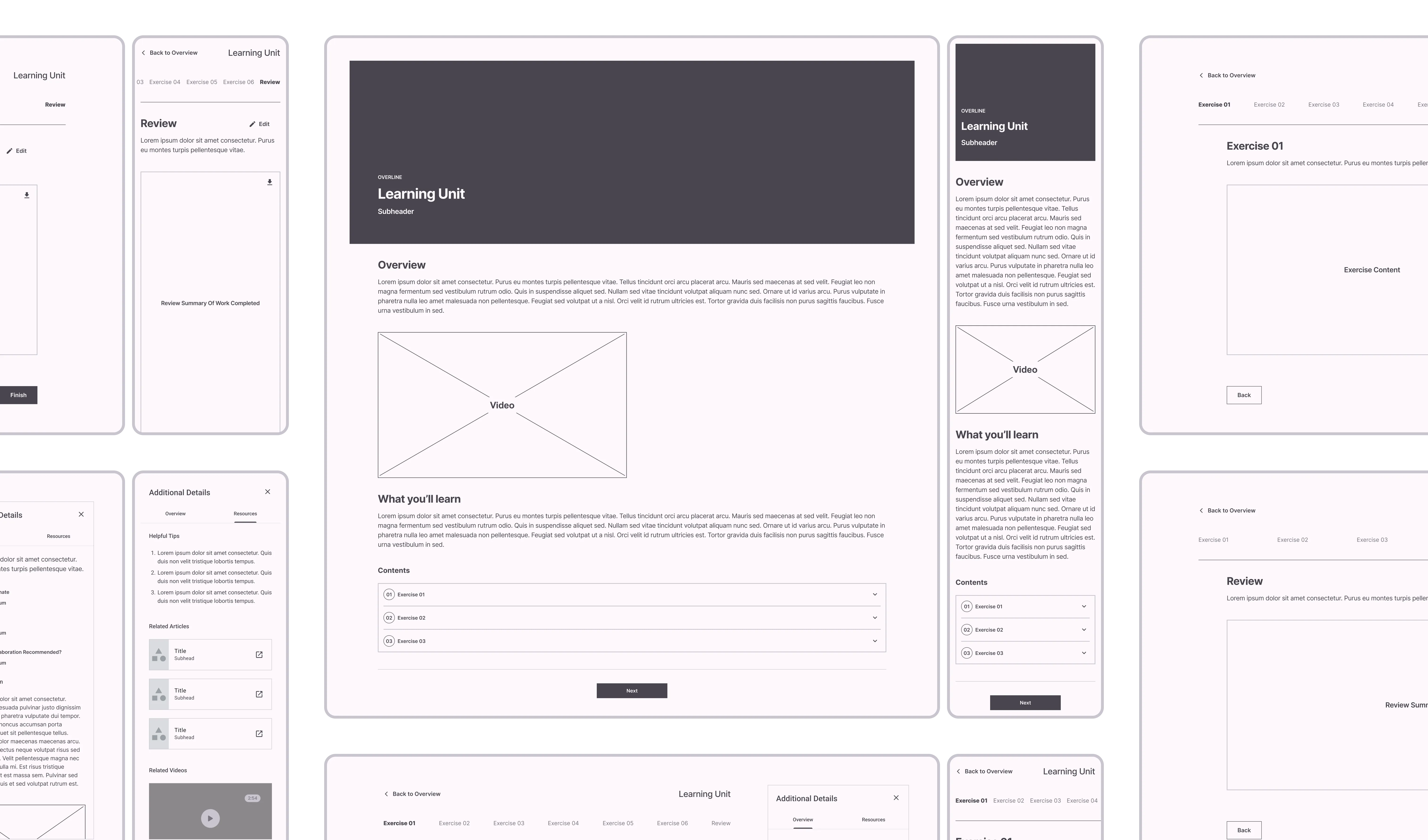
Work Smarter, Not Harder
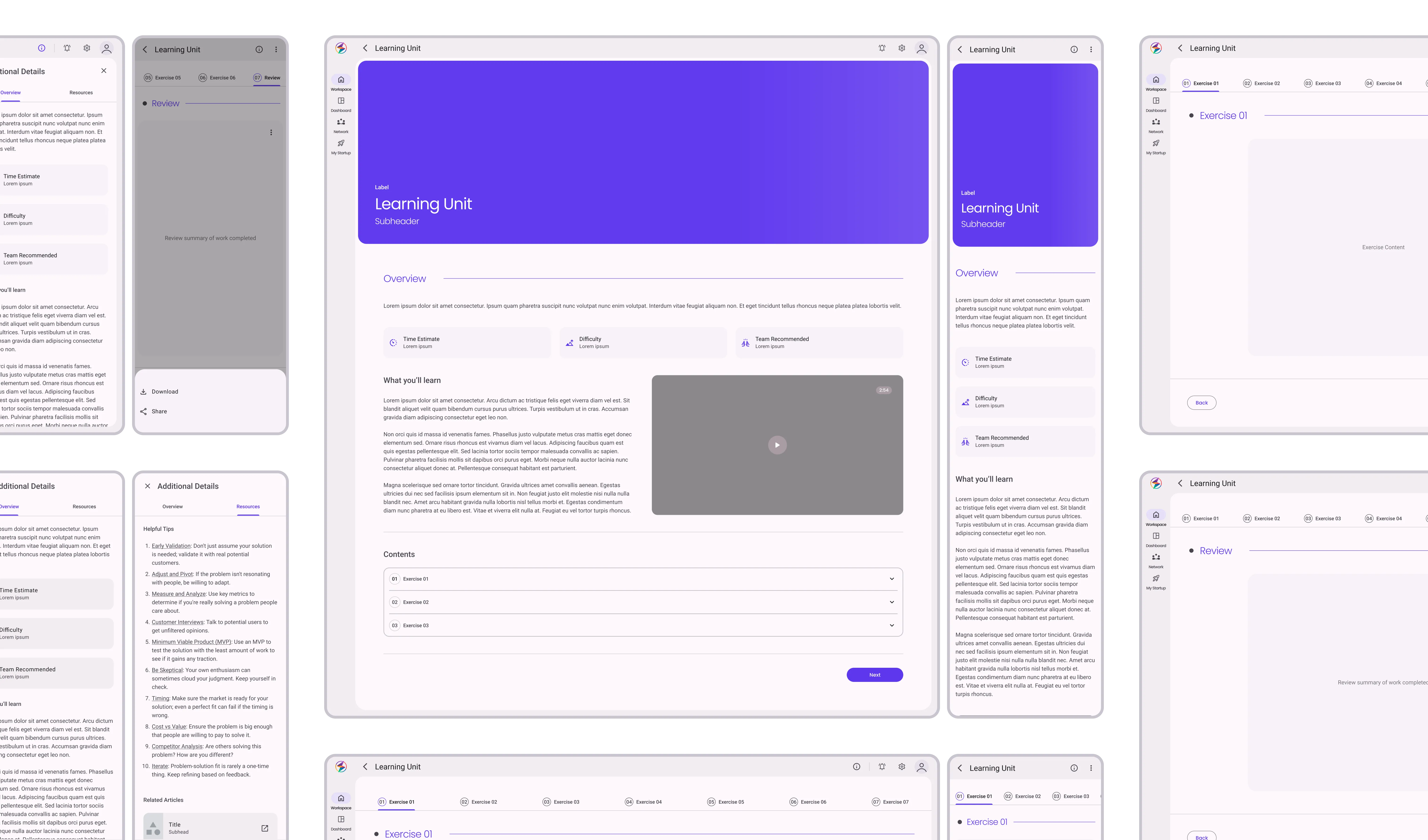
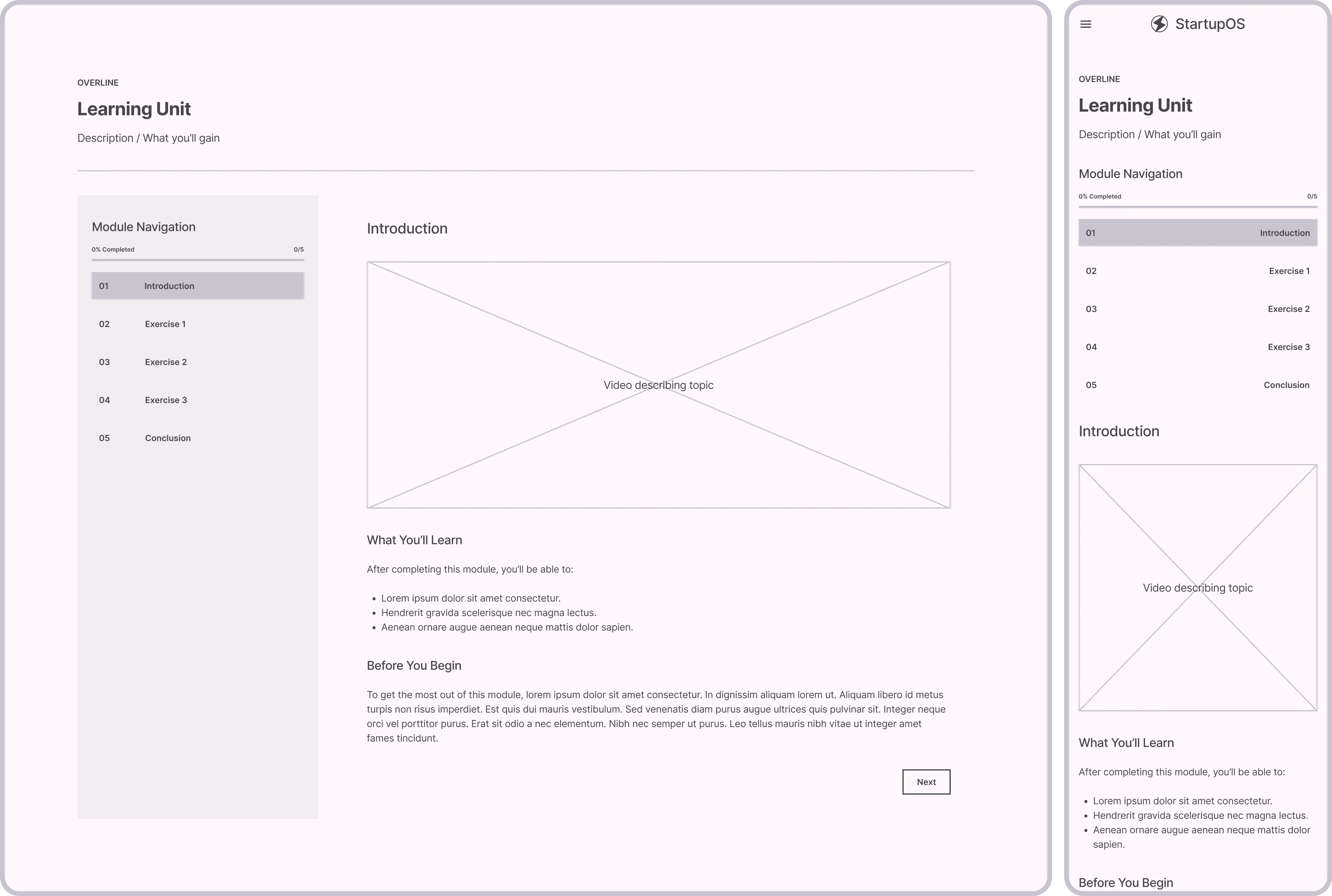
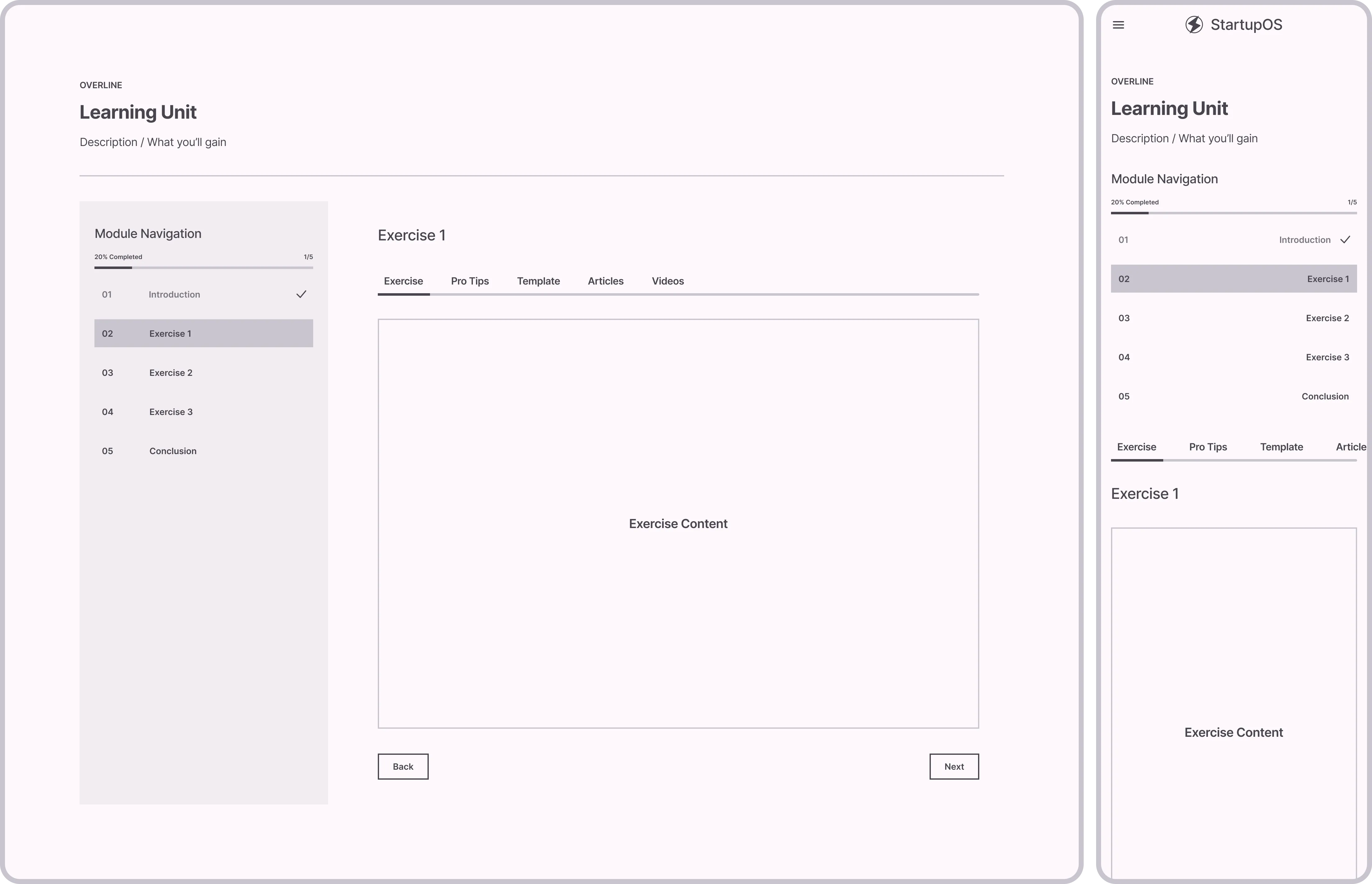
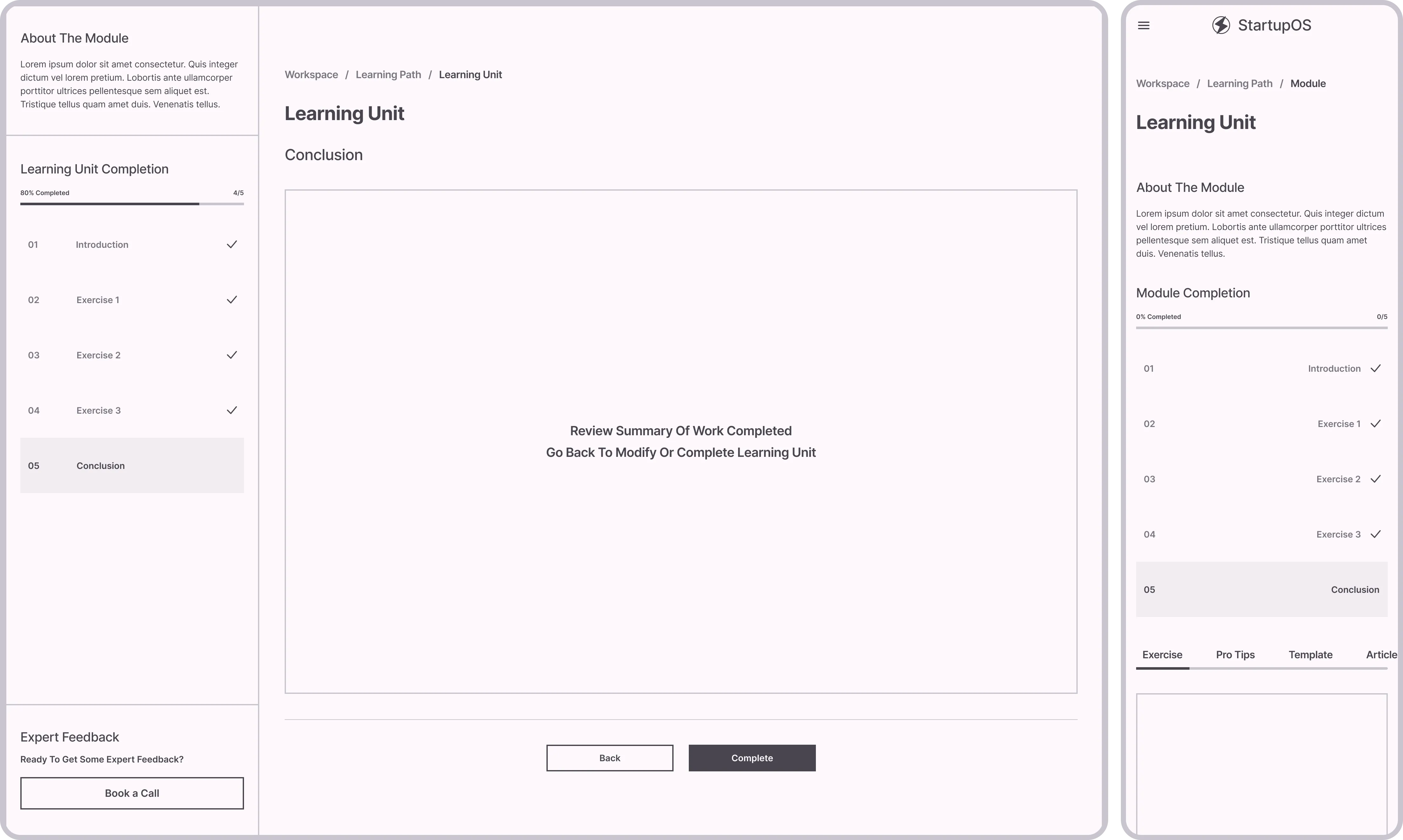
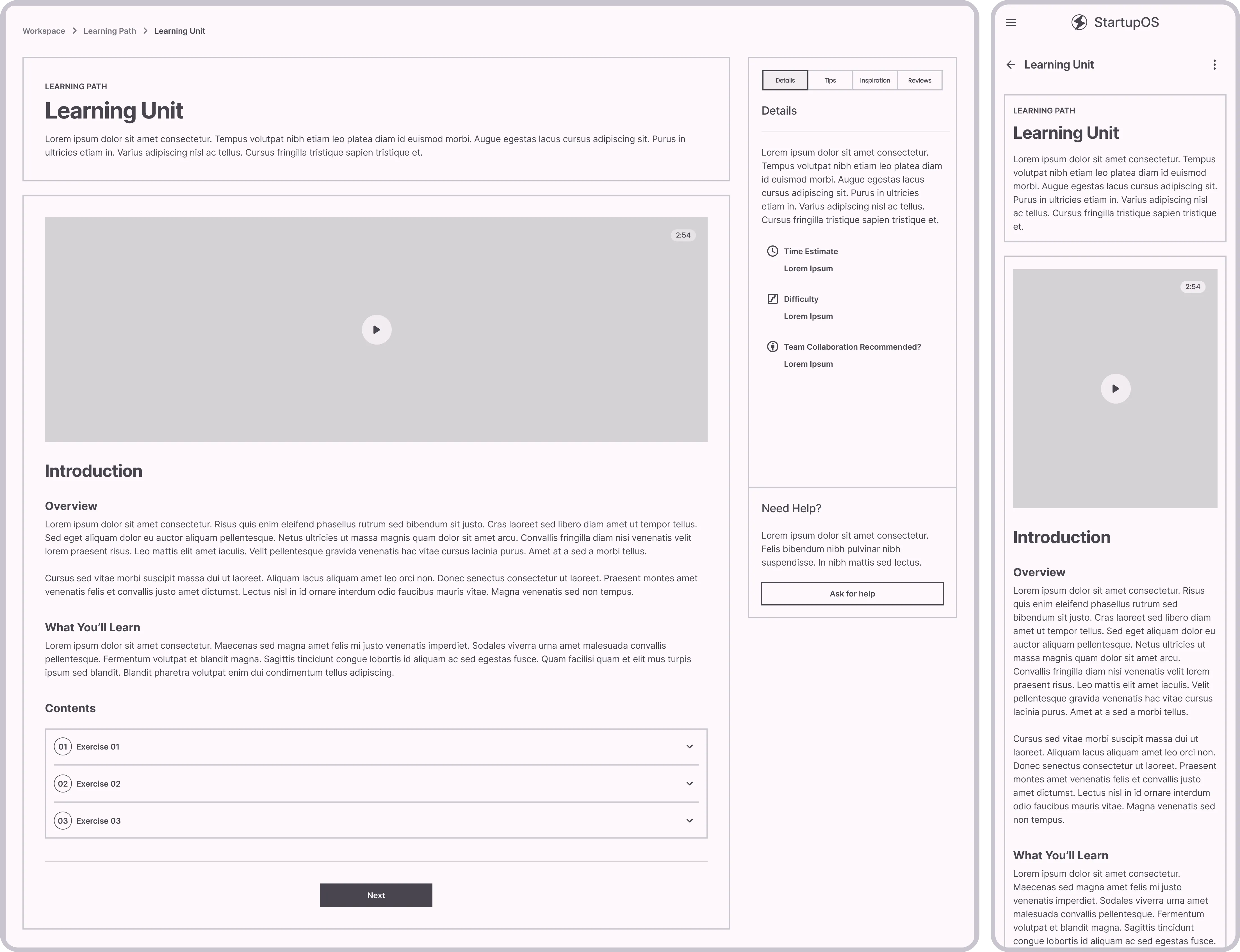
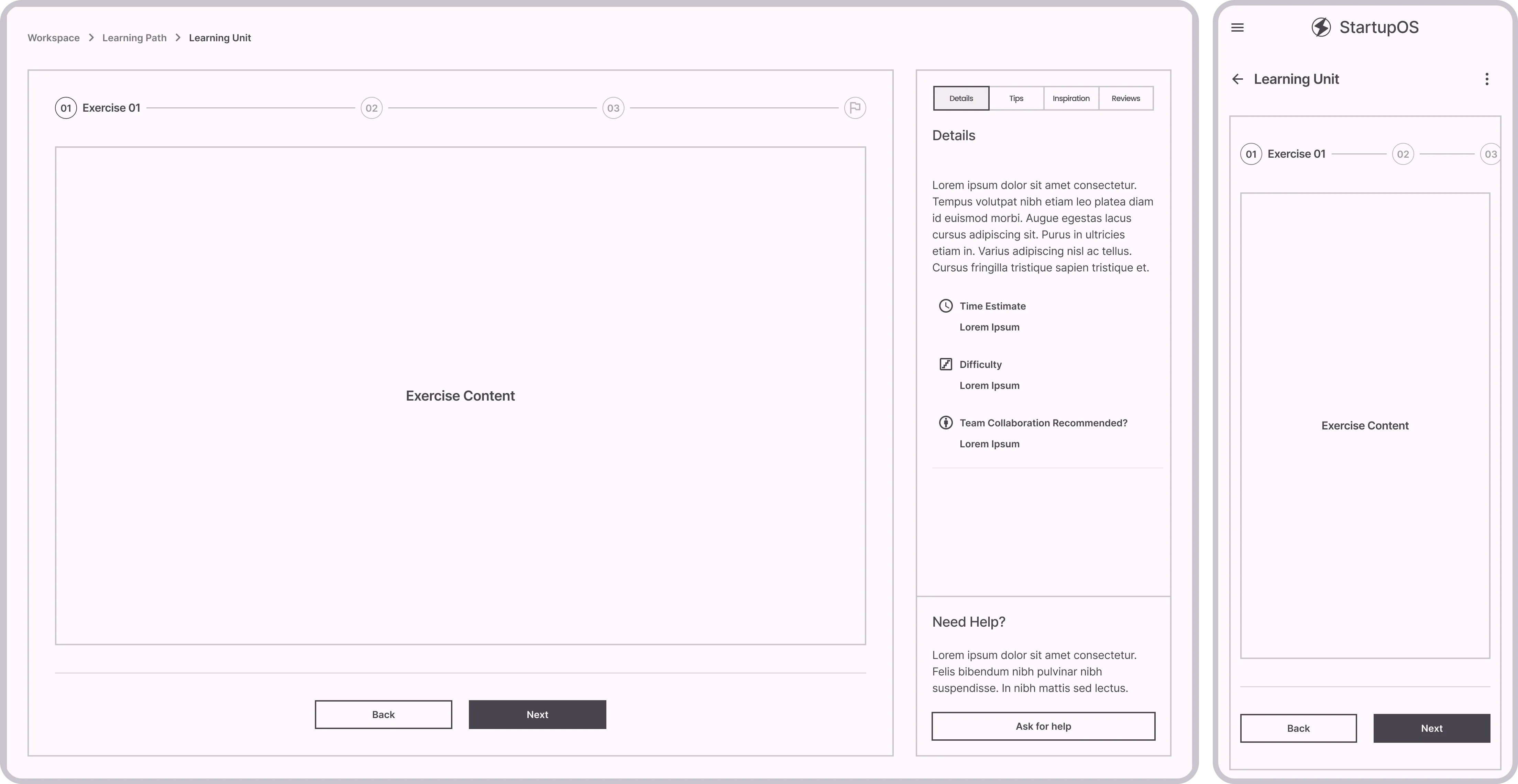
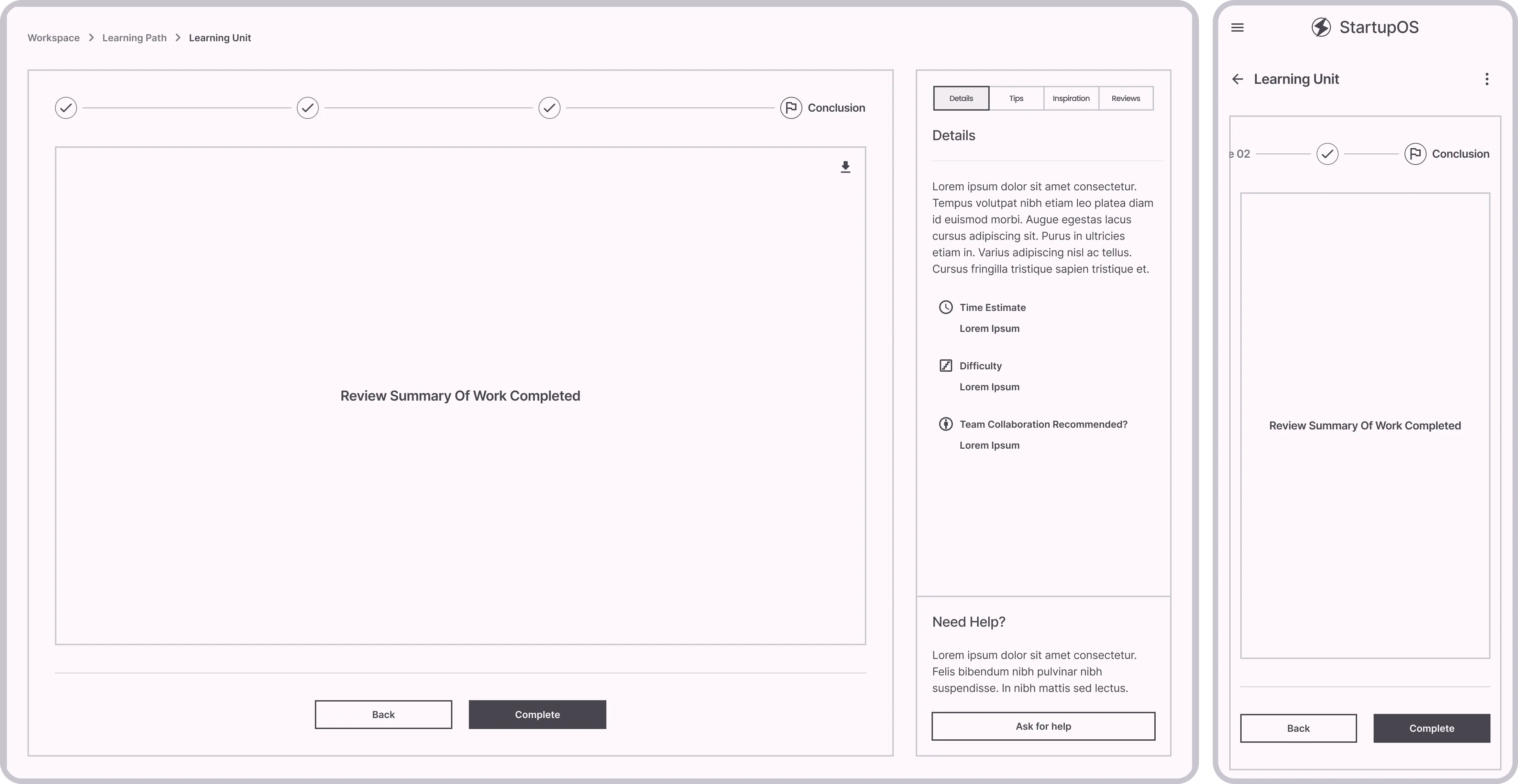
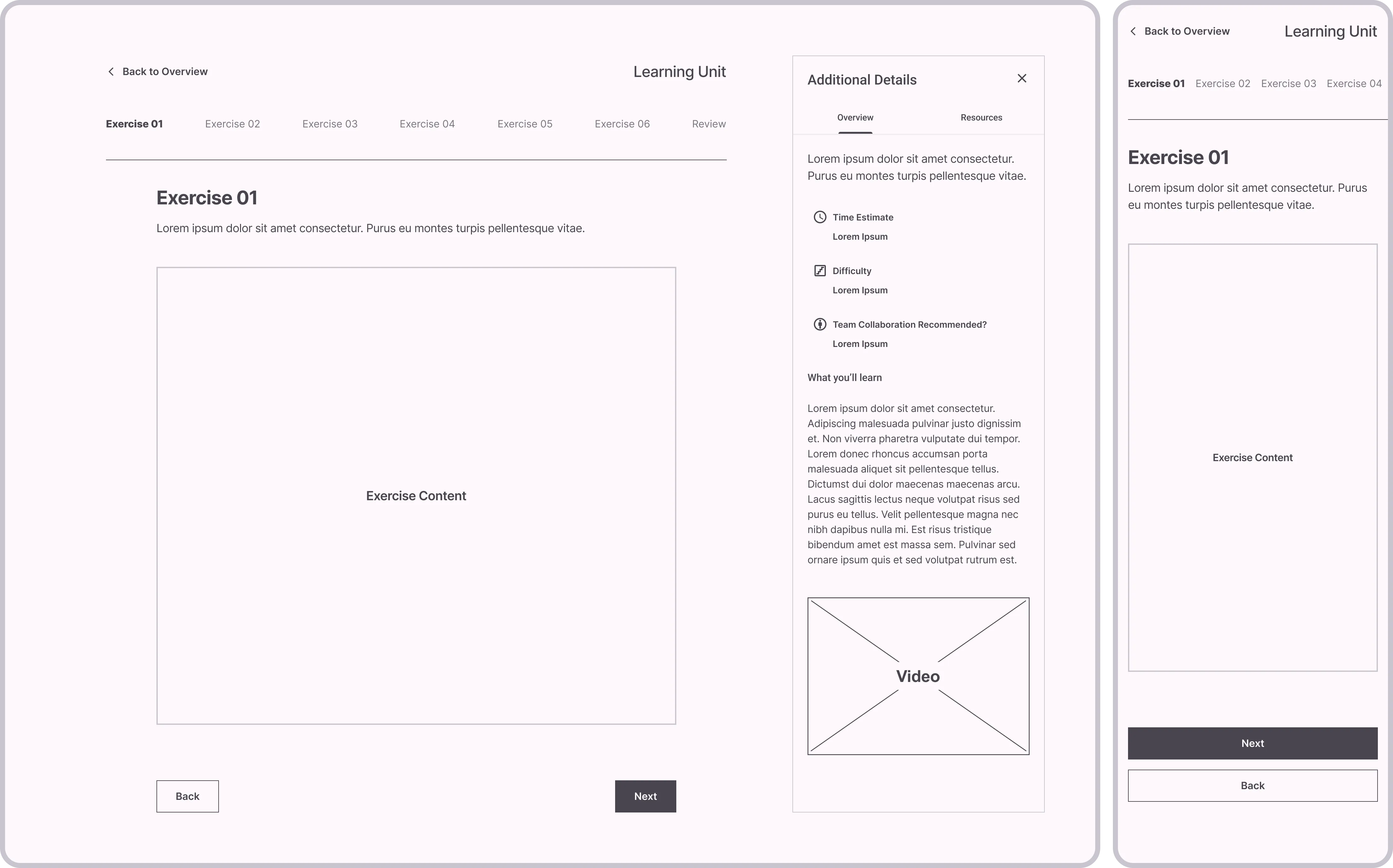
In designing Learning Units, we used a reusable template to speed up creation, enhance scalability, and ensure a consistent look and feel. Starting with low-fidelity wireframes, multiple iterations were made based on user feedback to reach the final design.

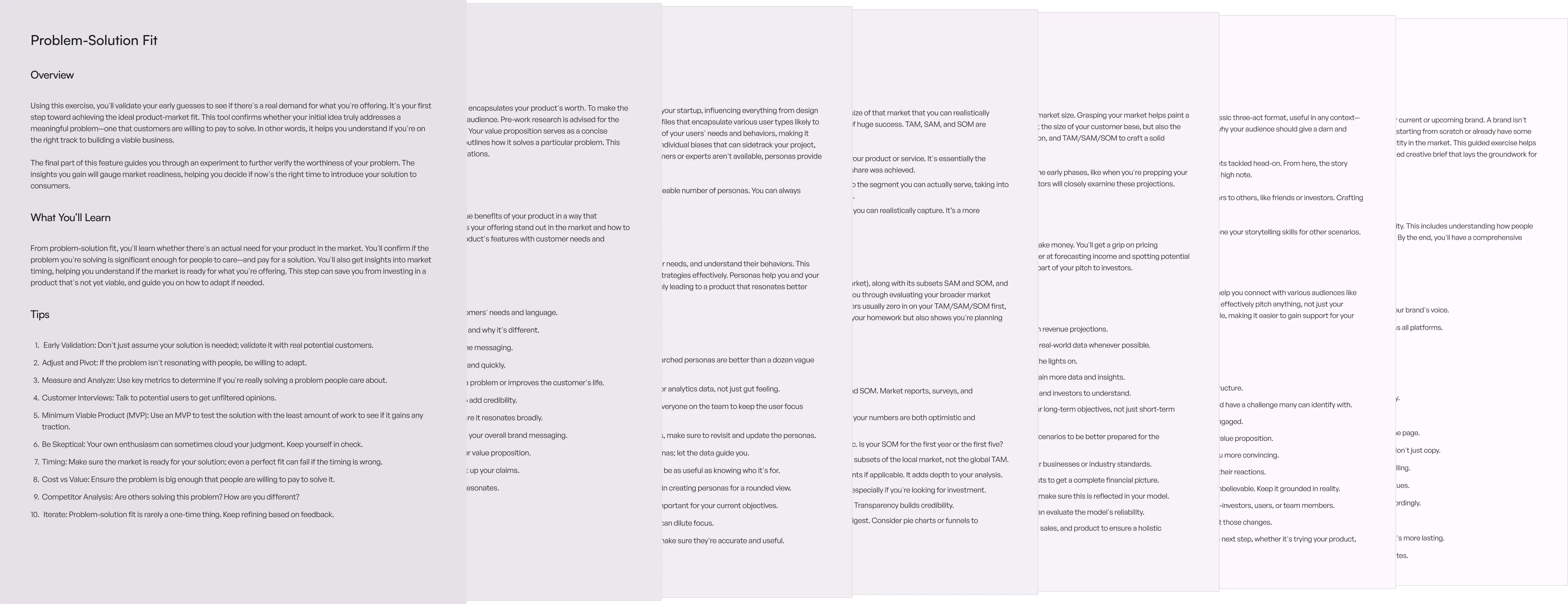
Design & Copy: Beating the Clock
Juggling multiple roles, we not only focused on design but also took on copywriting tasks. This was especially challenging given the aggressive deadline, but we overcame it by prioritizing tasks and closely collaborating to ensure quality and timeliness.
The eventual hiring of a dedicated Content Designer was a turning point; it freed us to focus more on design aspects.
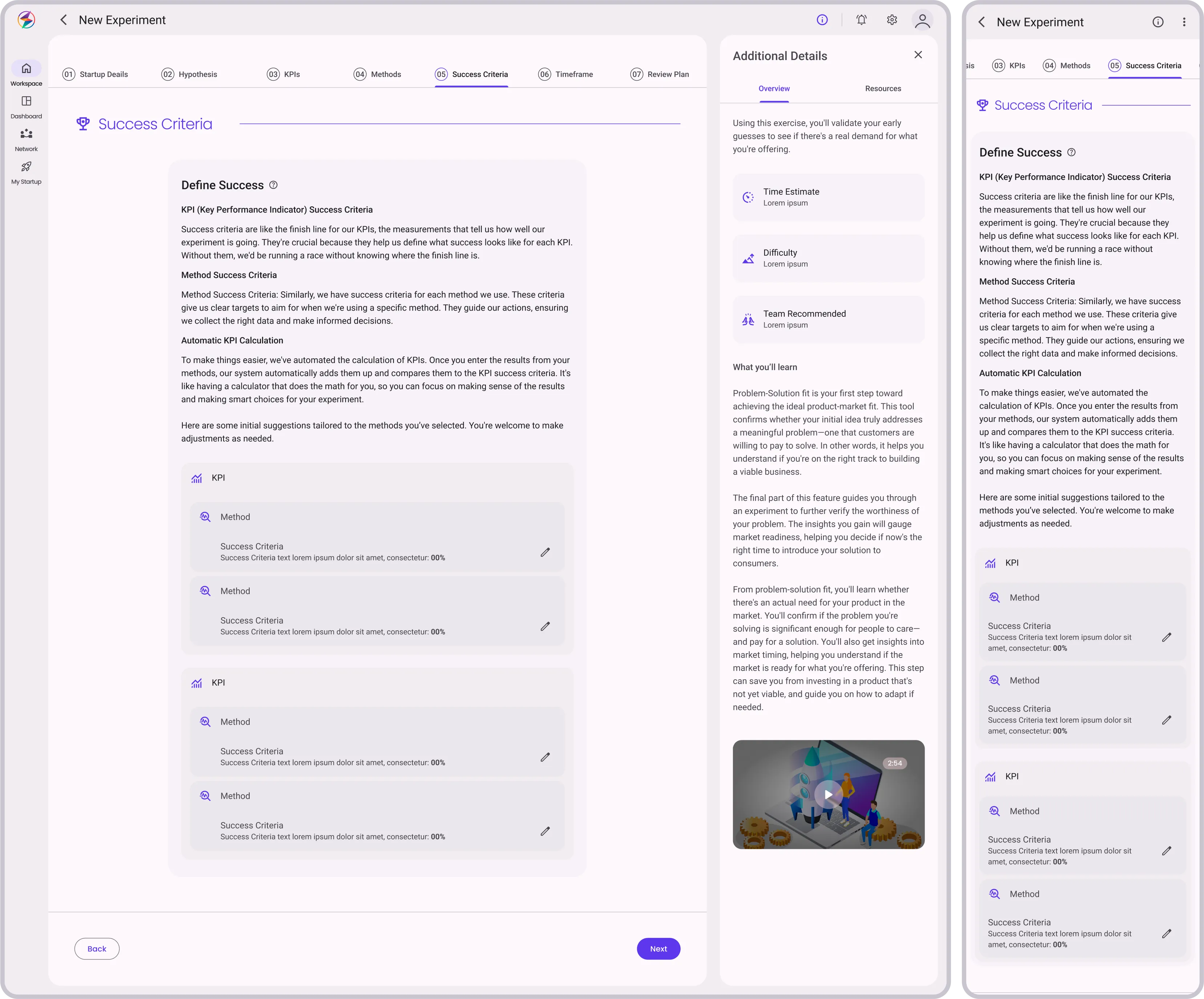
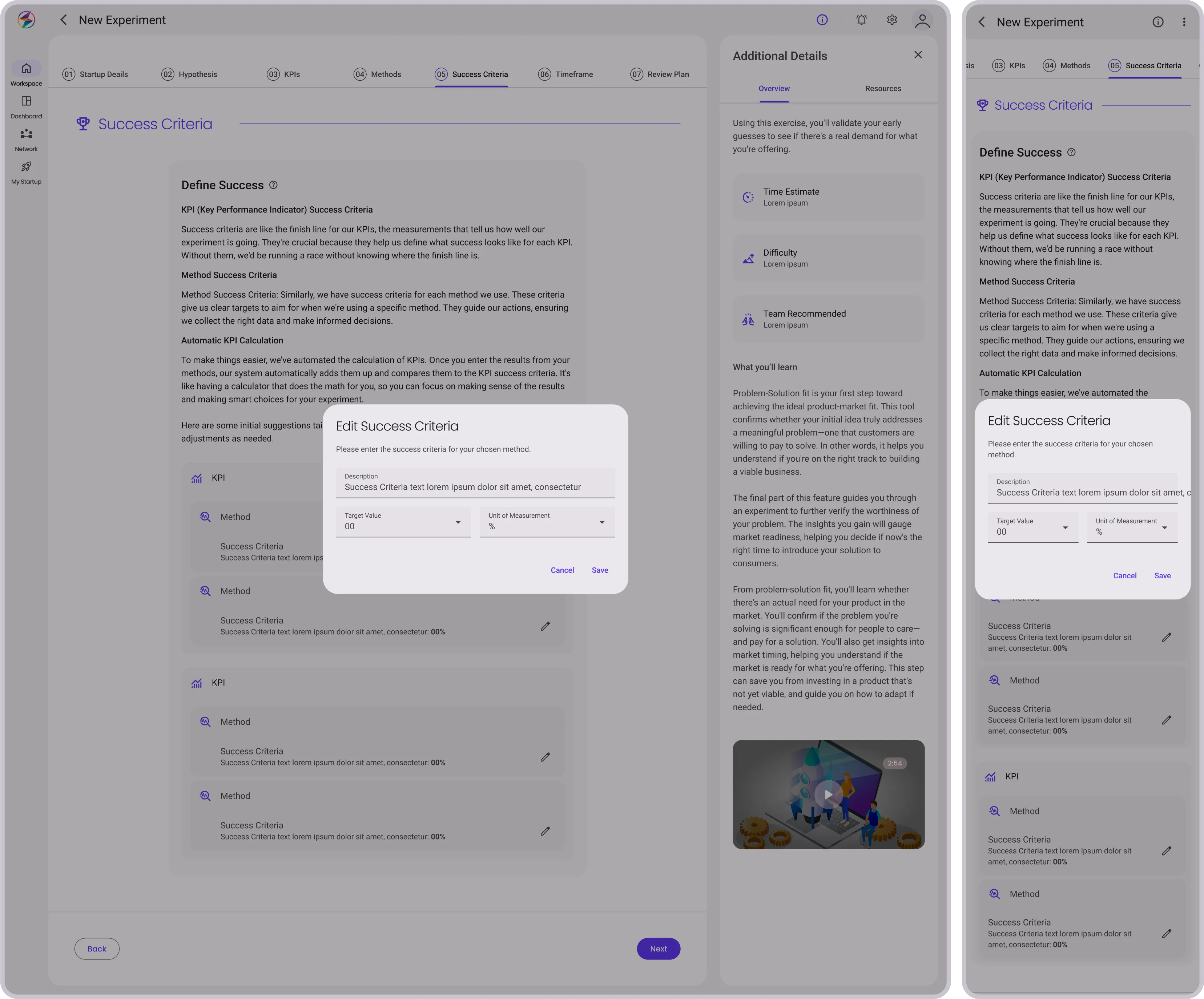
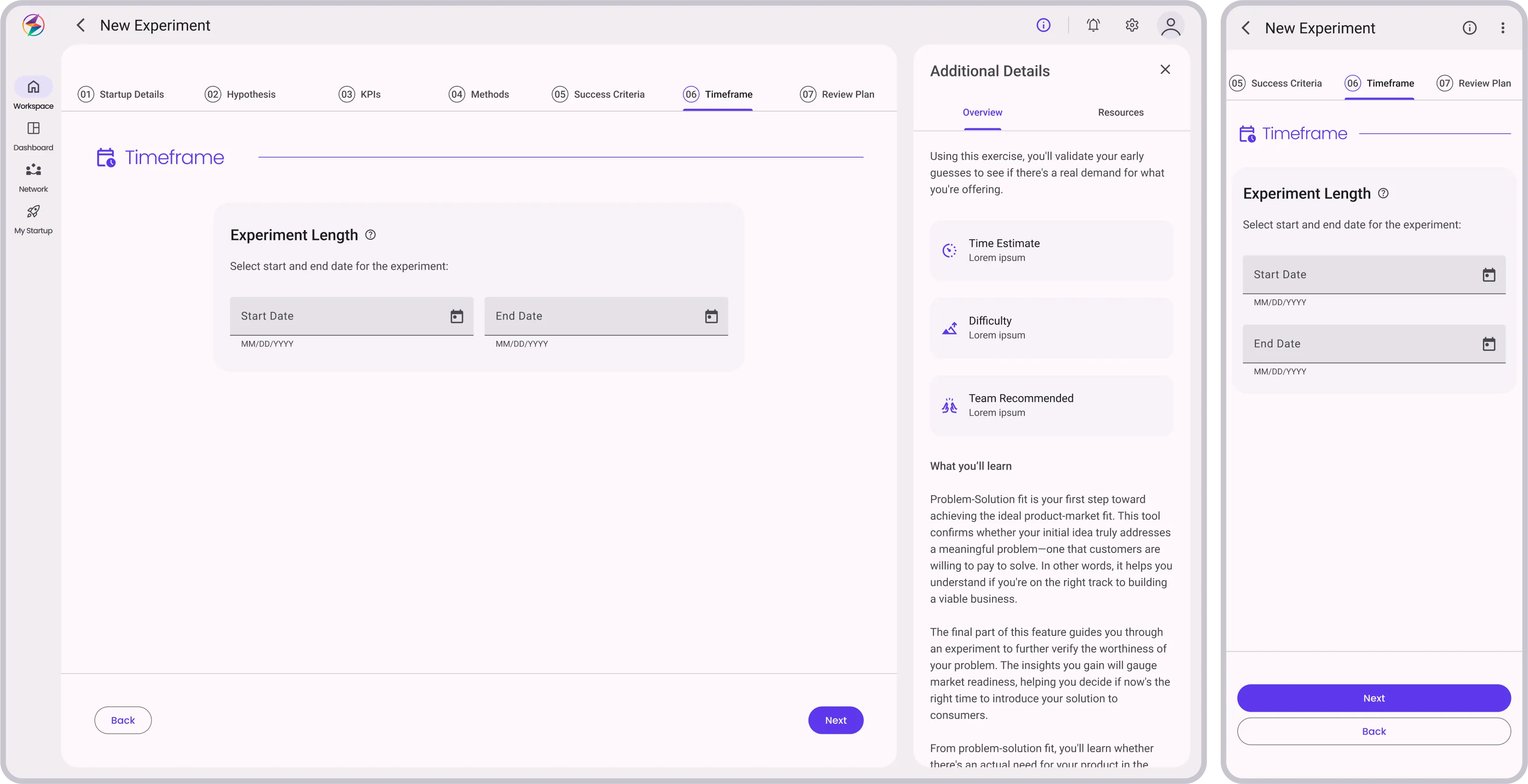
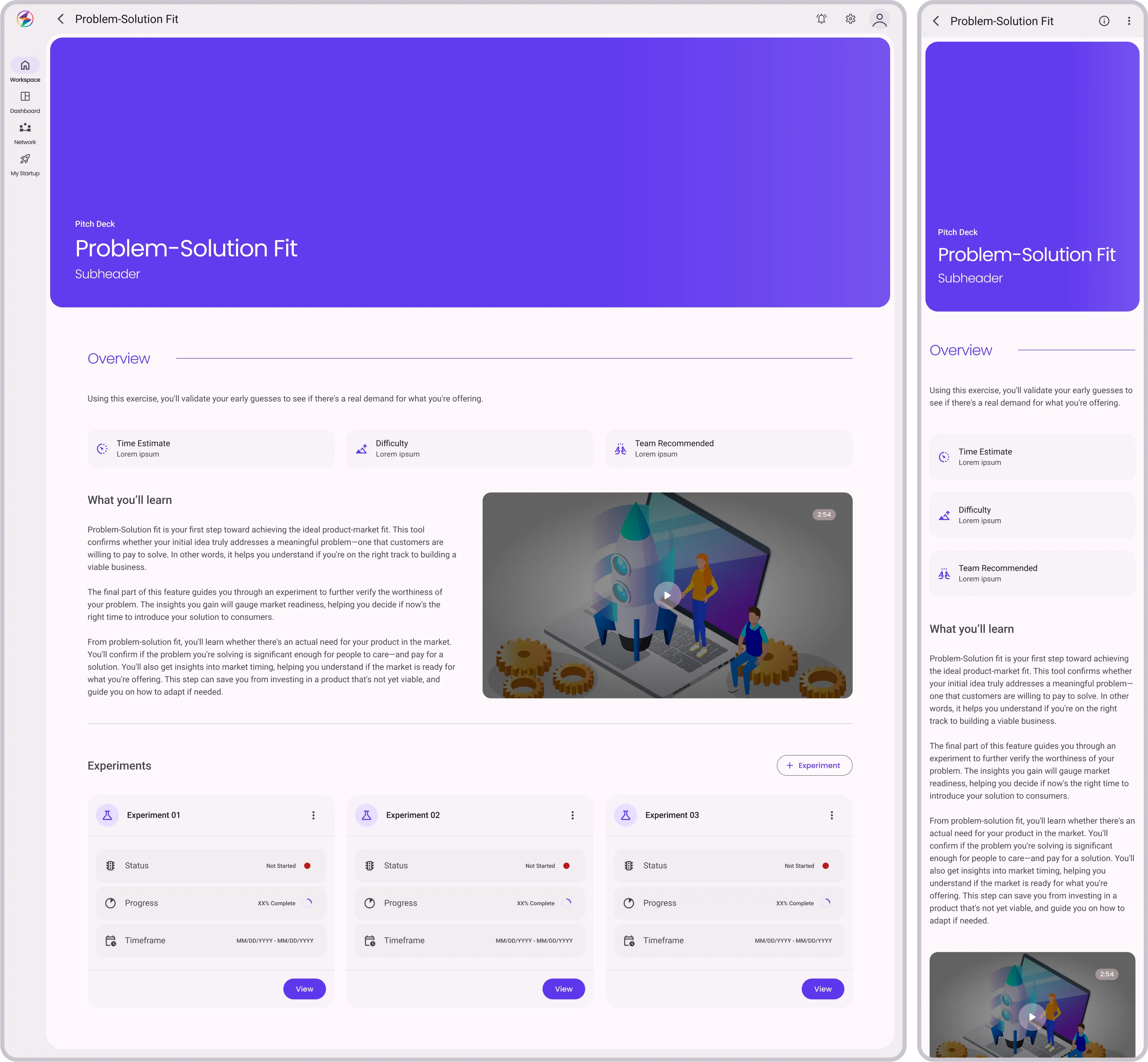
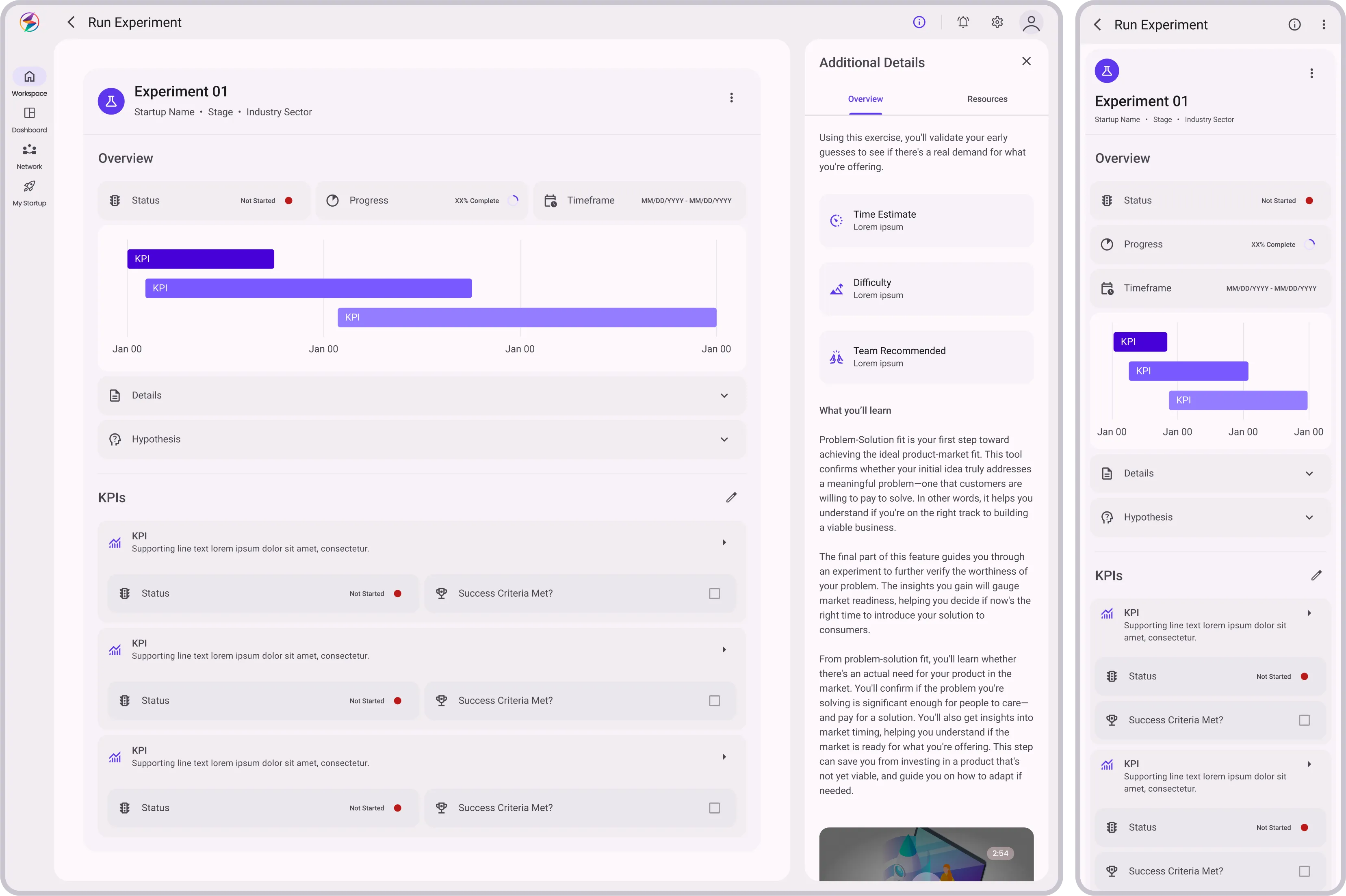
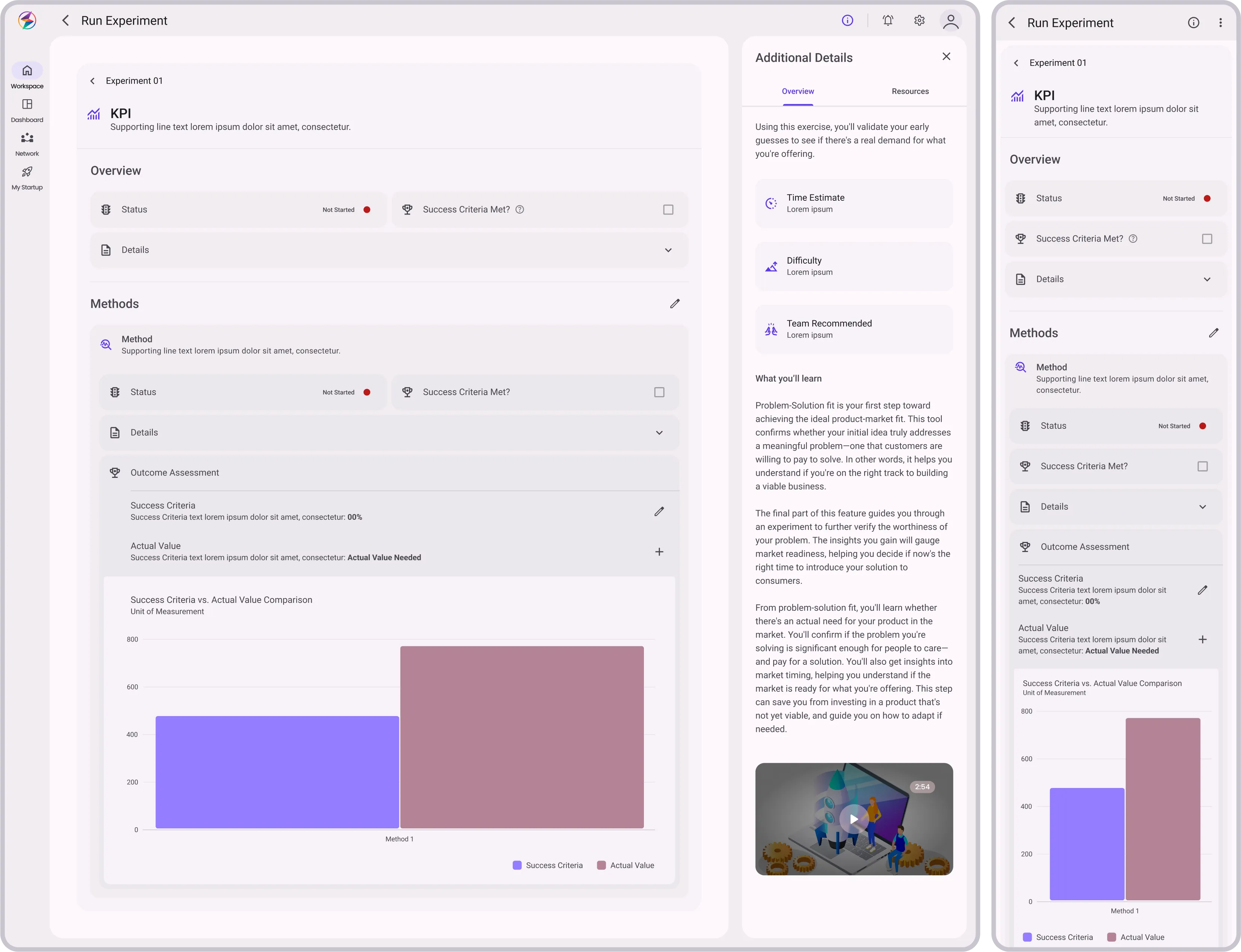
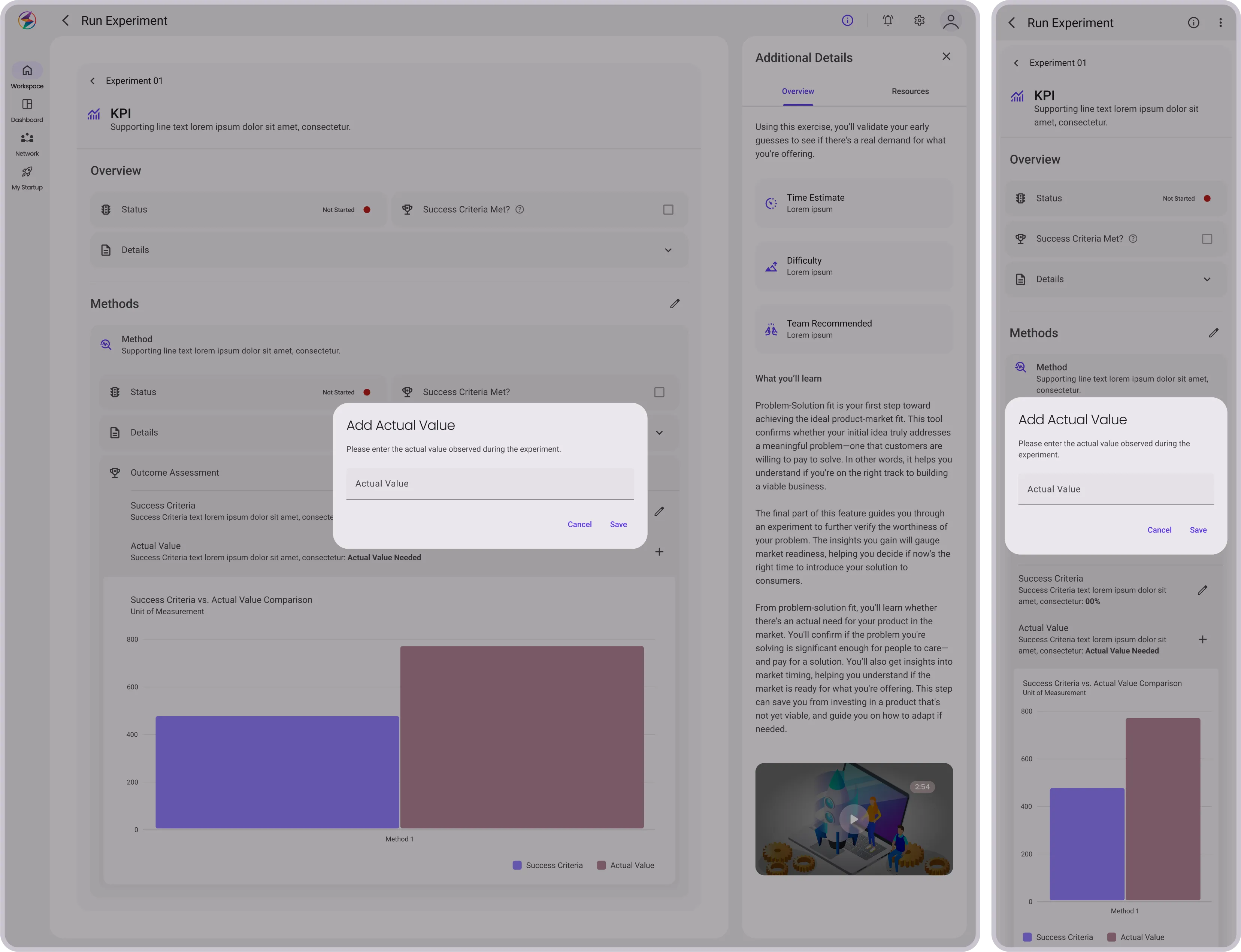
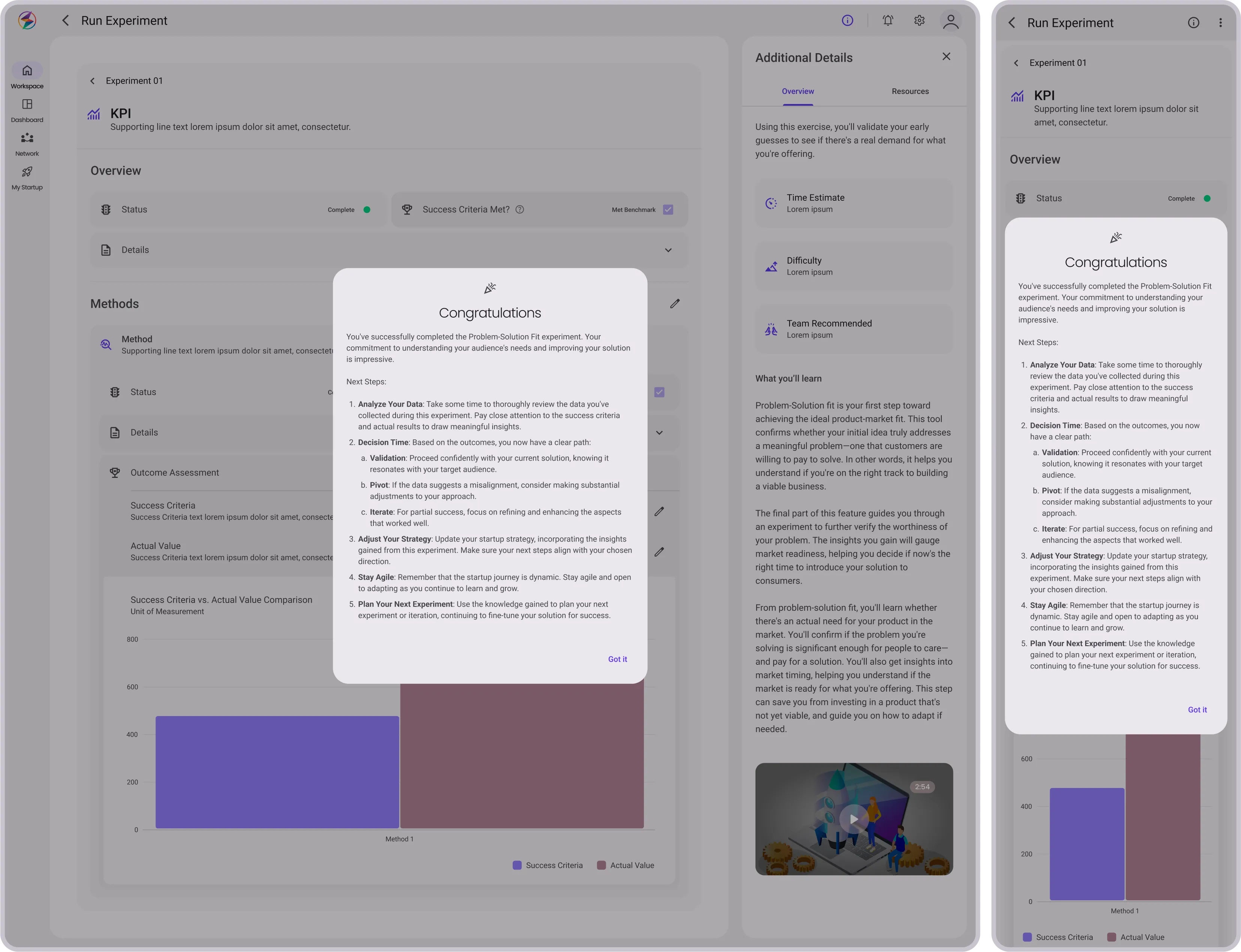
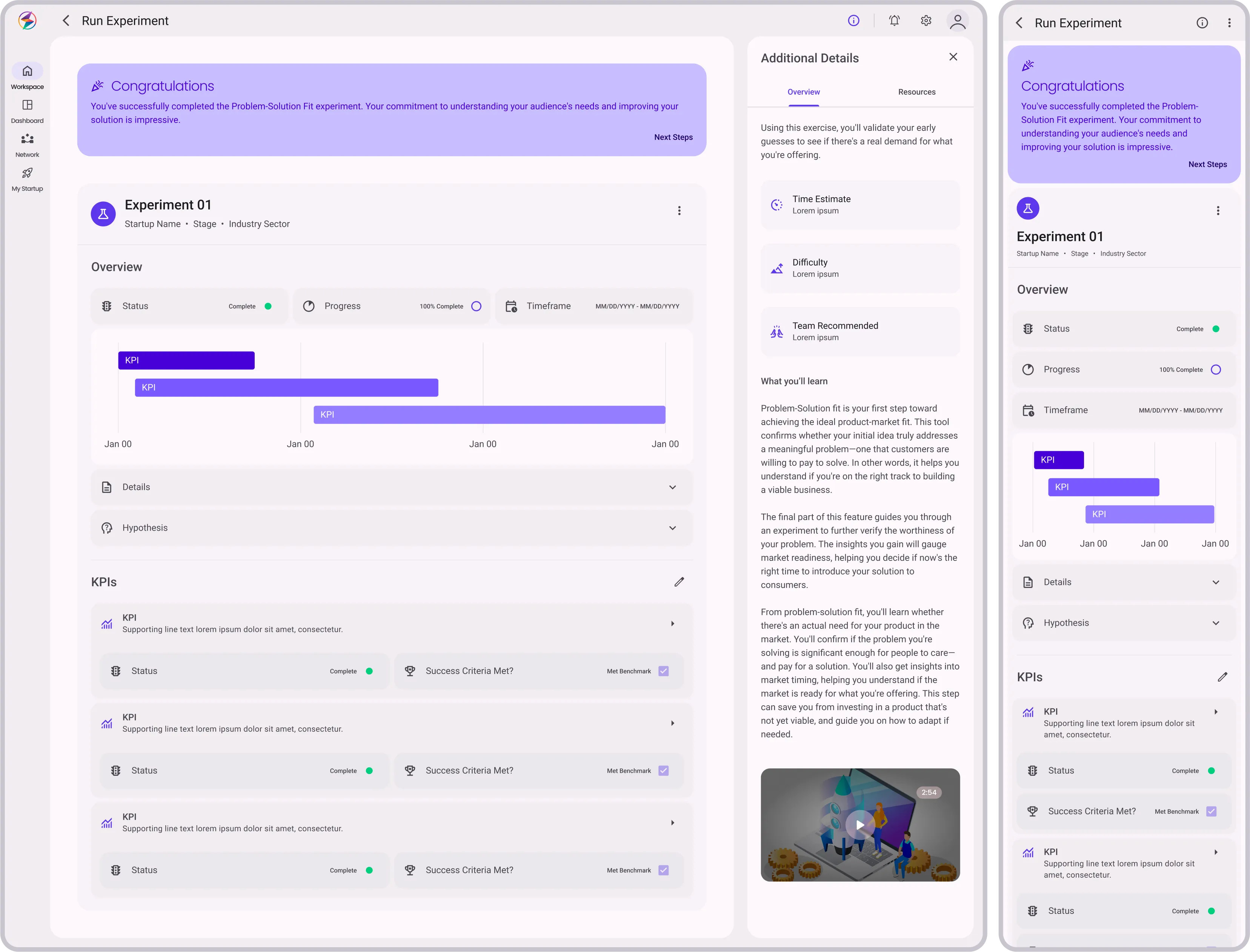
Getting Specific
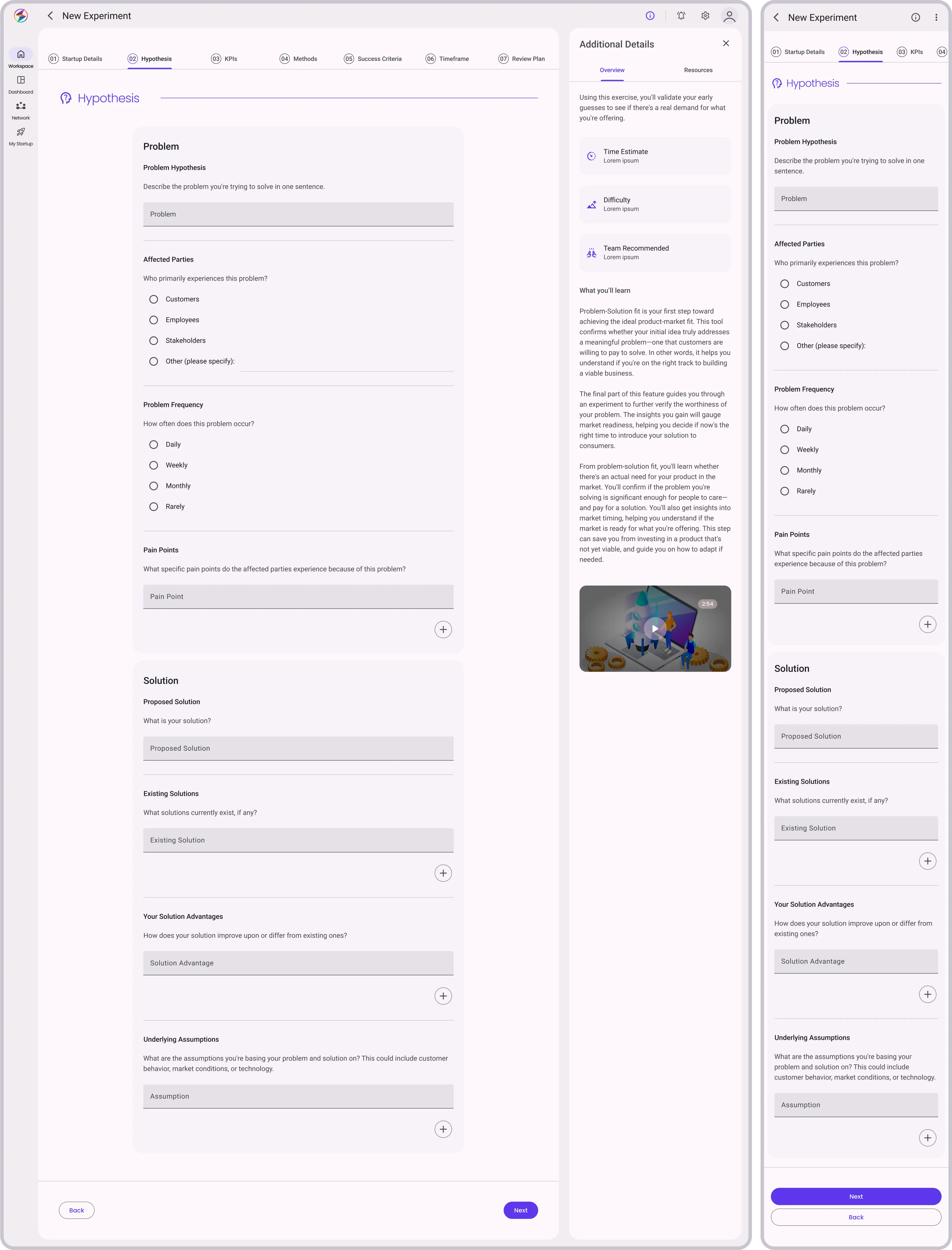
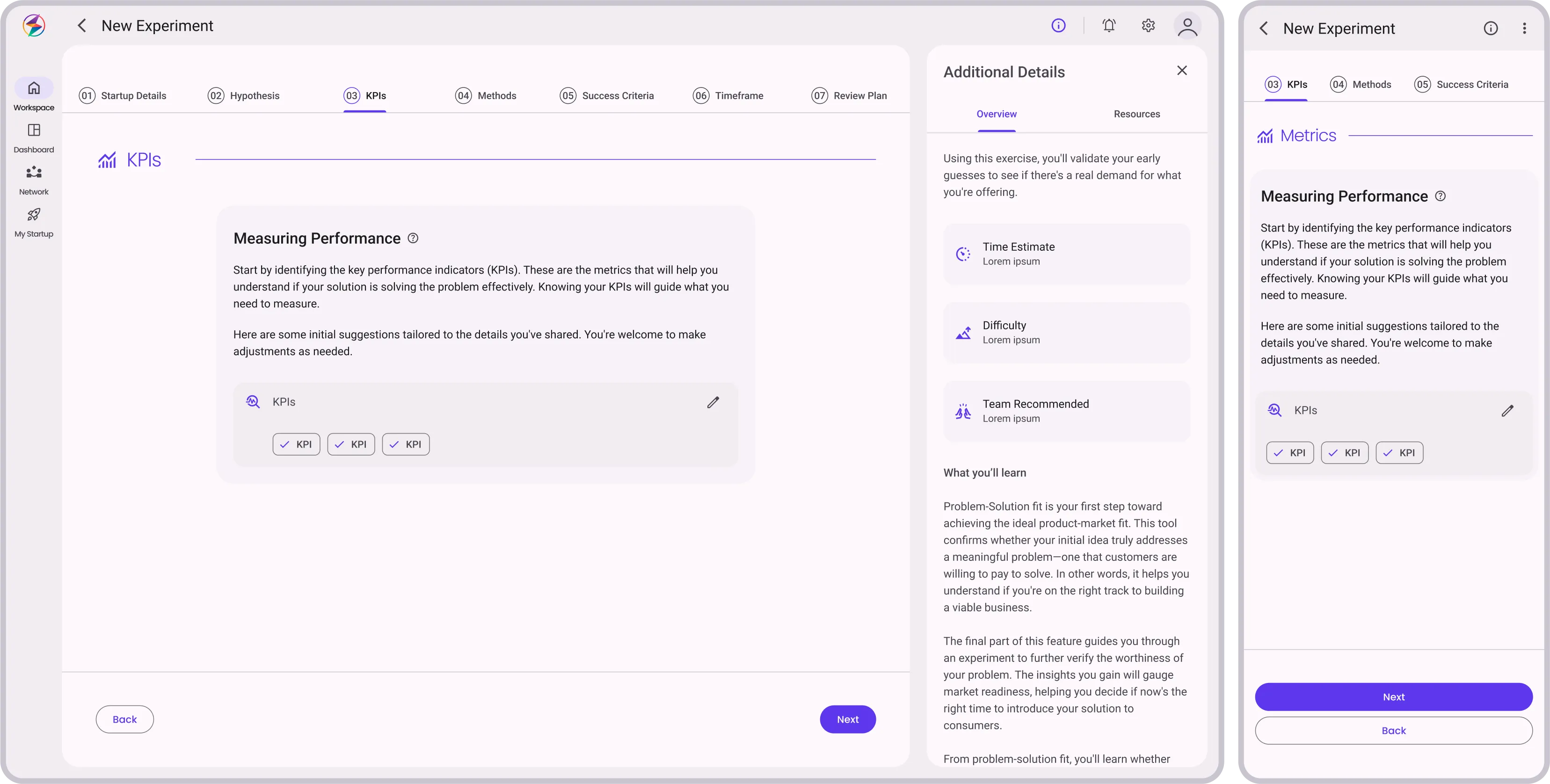
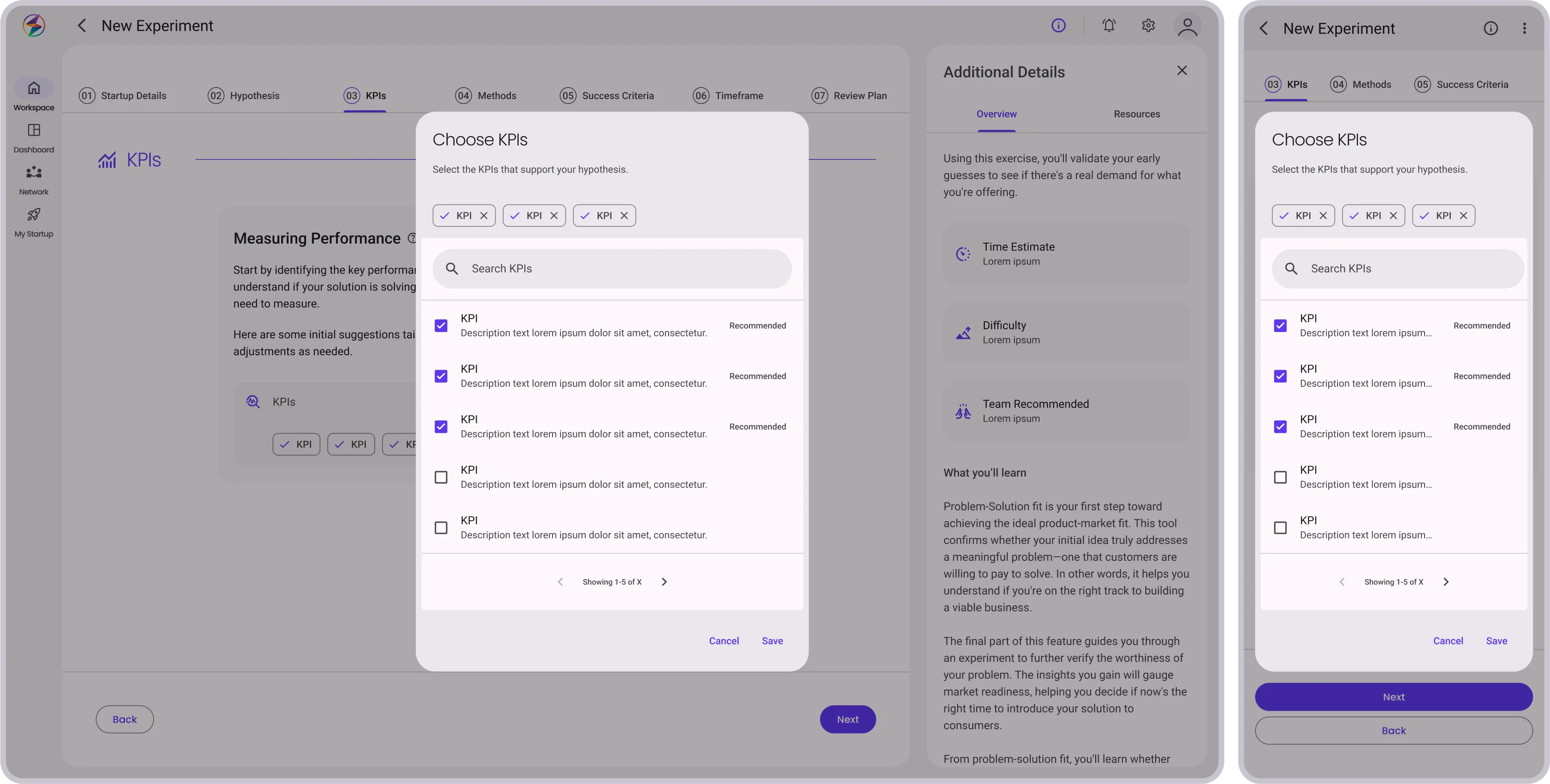
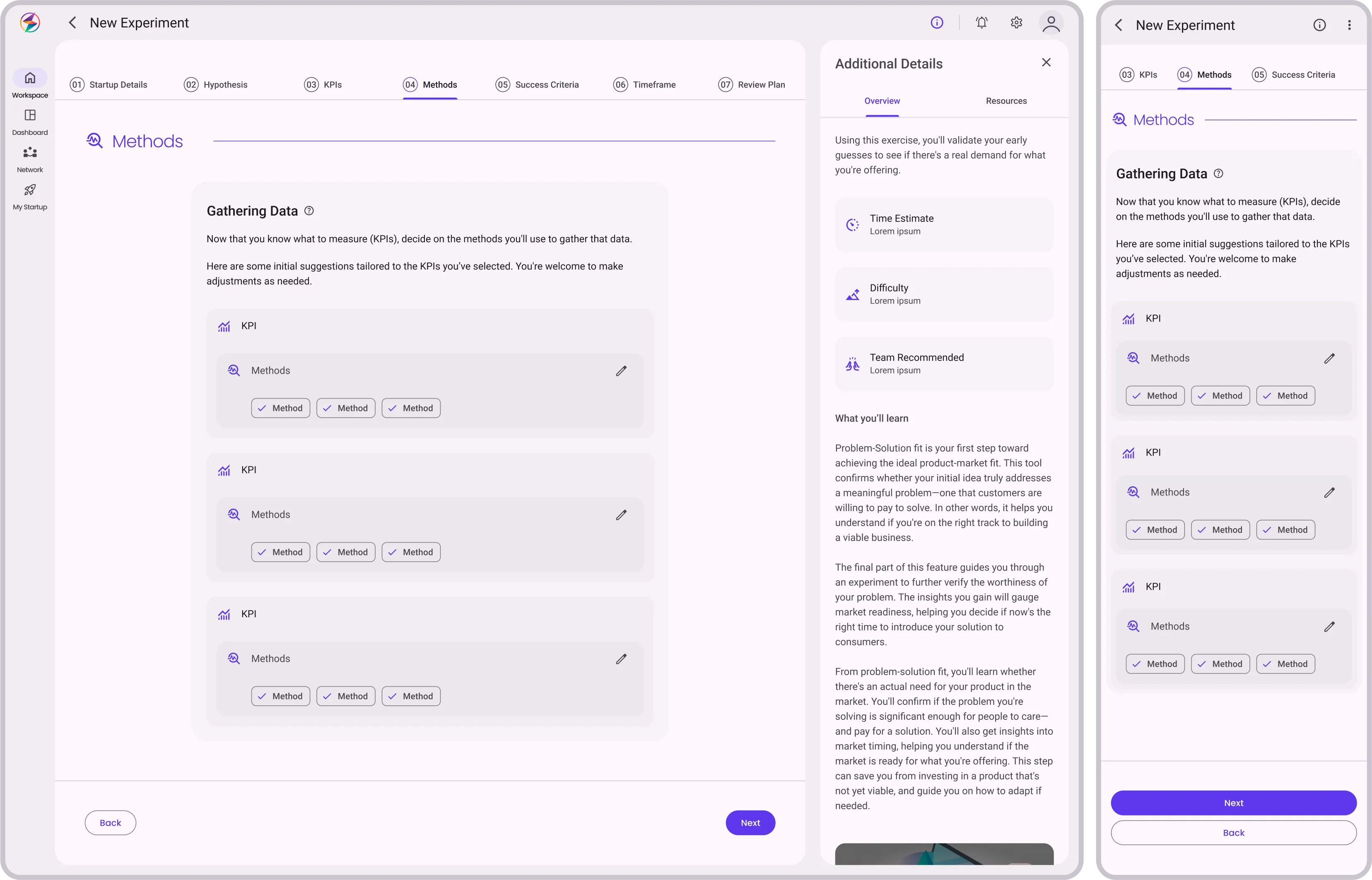
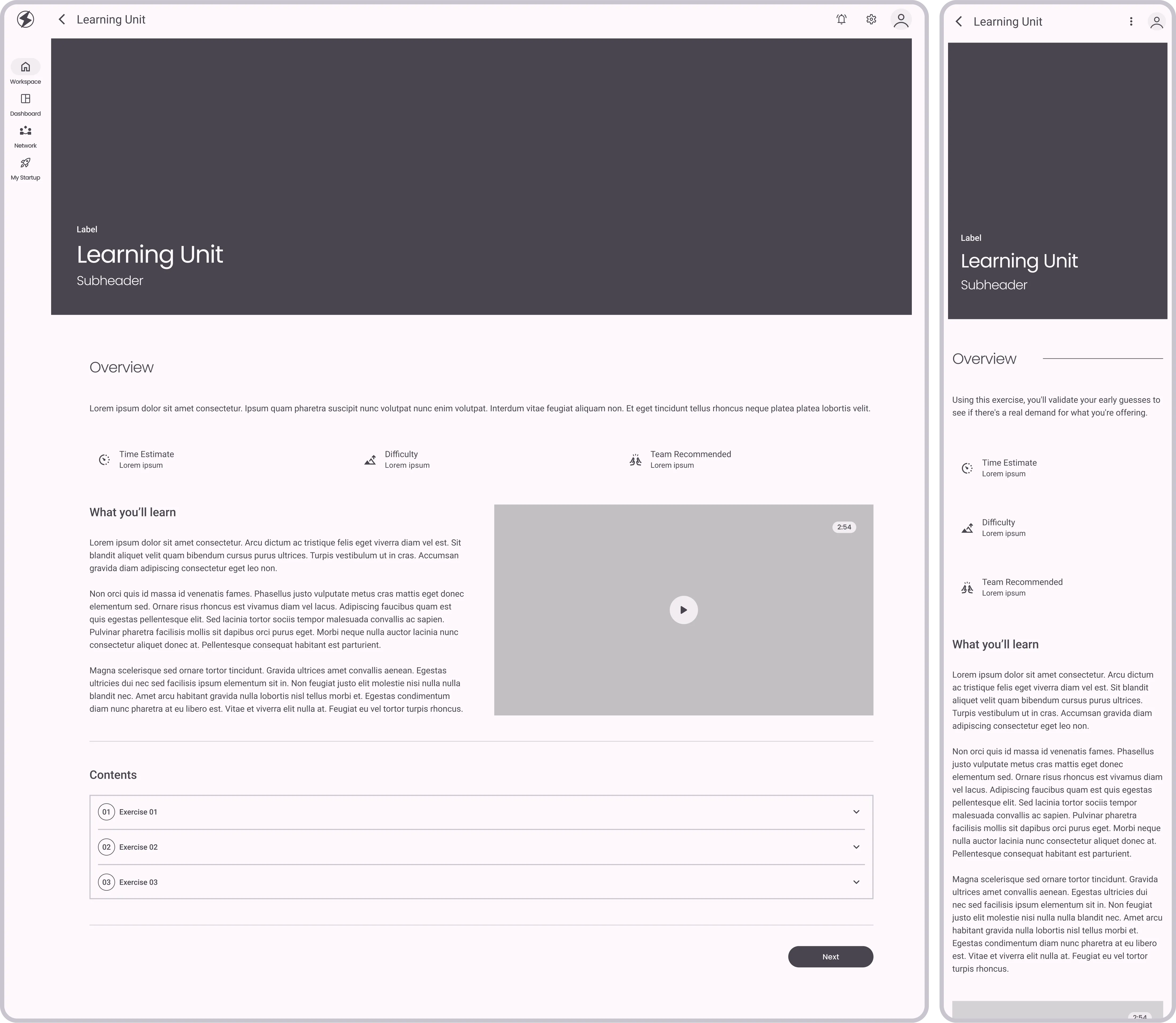
Problem-Solution Fit is the first and foundational Learning Unit in the Pitch Deck Learning Path, crucial for founders to align their solutions with market needs.
This unit guides founders in identifying a key problem and precisely aligning their solution to it, an essential step before pitching to investors.
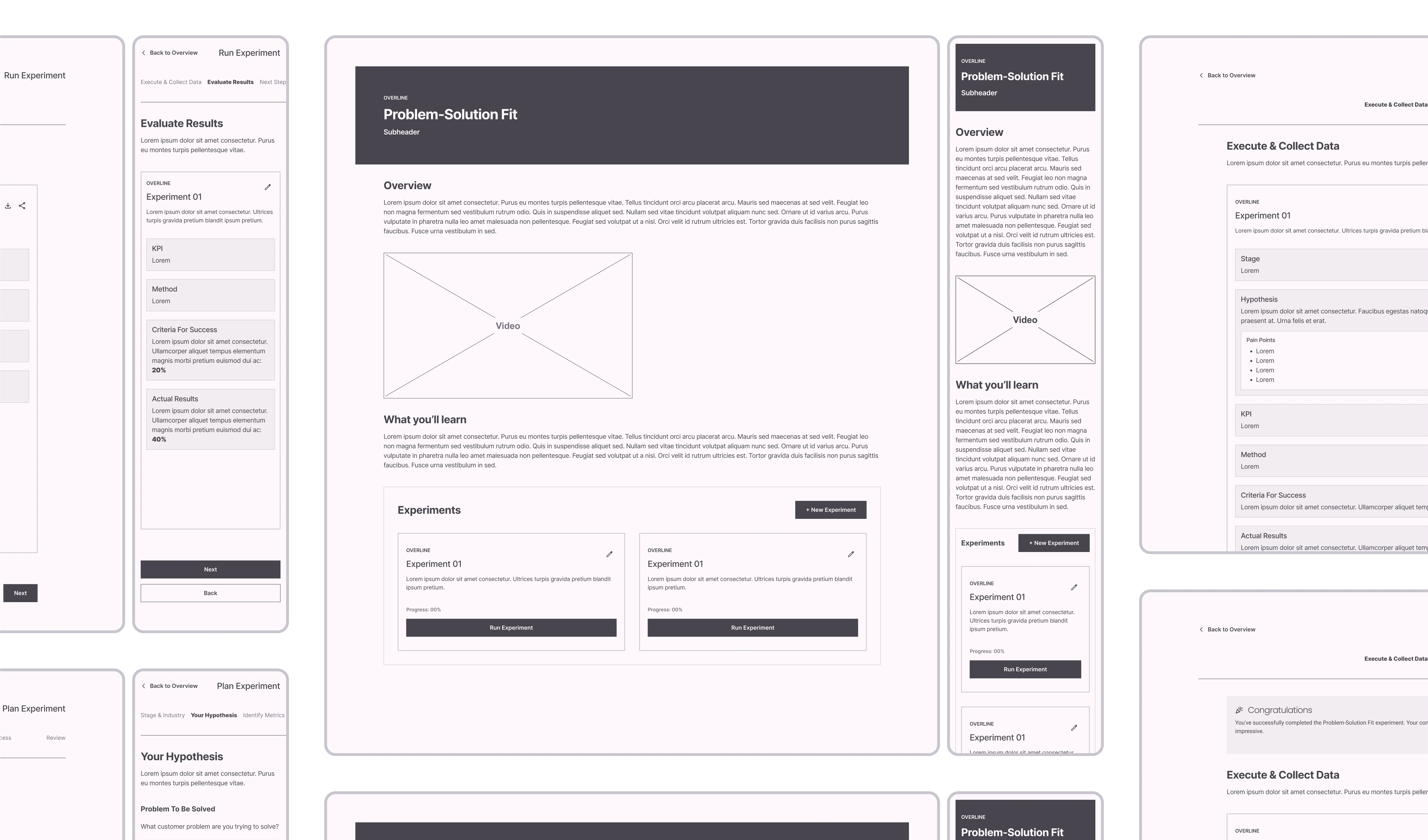
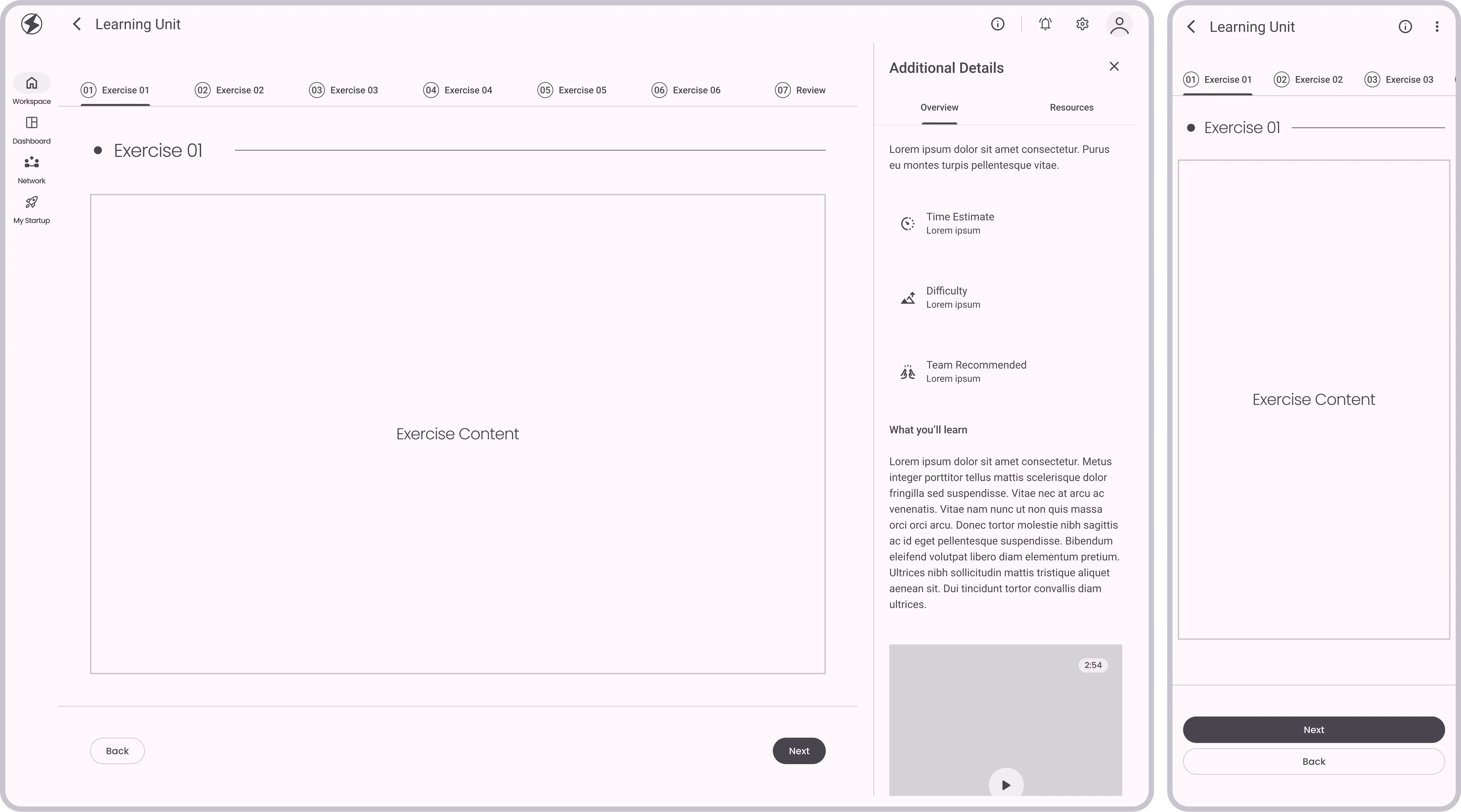
In designing Problem-Solution Fit, we focused on simplifying the concept for founders. Wireframes laid out each interaction within the unit, streamlining the experience from start to finish.
- Create a new experiment
- Modify or continue existing experiments
- View history of past experiments for comparison
- "New Experiment"
- "Modify Experiment"
- "Run Experiment"
- "New Experiment": Starts new Plan Experiment cycle
- "Modify Experiment": Go back to Review in existing Plan Experiment cycle for adjustments
- "Run Experiment": Commits existing plan and moves to Run Experiment cycle
- "Next"
- "Back" - Not visible if previous step is Overview
- Text box with prompt "What customer problem are you trying to solve?"
- Pain point/solution form fields with option to add more
- "Next"
- "Back"
- "Next"
- "Back"
- "Next"
- "Back"
- "Next"
- "Back"
- "Next"
- "Back"
- "Finish": Takes user back to Overview
- "Run Experiment": Commits existing plan and moves to Run Experiment cycle
- "Back"
- "Back"
- Data, analytics, and whether the hypothesis was validated
- Feedback Loop: Share results with team members
- Export Data: Option to export data and insights
- "Back"
- Proceed with building the solution
- Go back and refine the problem-solution fit
- Move on to another experiment
- "Finish": Takes user back to Overview
- "New Experiment": Starts new Plan Experiment cycle
- "Back"
- "Next"
- "Back" - Not visible if previous step is Overview
- Text box with prompt "What customer problem are you trying to solve?"
- Pain point/solution form fields with option to add more
- "Next"
- "Back"
- "Next"
- "Back"
- "Next"
- "Back"
- "Next"
- "Back"
- "Next"
- "Back"
- "Finish": Takes user back to Overview
- "Run Experiment": Commits existing plan and moves to Run Experiment cycle
- "Back"
- "Back"
- Data, analytics, and whether the hypothesis was validated
- Feedback Loop: Share results with team members
- Export Data: Option to export data and insights
- "Back"
- Proceed with building the solution
- Go back and refine the problem-solution fit
- Move on to another experiment
- "Finish": Takes user back to Overview
- "New Experiment": Starts new Plan Experiment cycle
- "Back"
Problem-Solution Fit User Flow
In designing Problem-Solution Fit, we focused on simplifying the concept for founders. The flow laid out each interaction within the unit, streamlining the experience from start to finish.
- Create a new experiment
- Modify or continue existing experiments
- View history of past experiments for comparison
- "New Experiment"
- "Modify Experiment"
- "Run Experiment"
- "New Experiment": Starts new Plan Experiment cycle
- "Modify Experiment": Go back to Review in existing Plan Experiment cycle for adjustments
- "Run Experiment": Commits existing plan and moves to Run Experiment cycle
- "Next"
- "Back" - Not visible if previous step is Overview
- Text box with prompt "What customer problem are you trying to solve?"
- Pain point/solution form fields with option to add more
- "Next"
- "Back"
- "Next"
- "Back"
- "Next"
- "Back"
- "Next"
- "Back"
- "Next"
- "Back"
- "Finish": Takes user back to Overview
- "Run Experiment": Commits existing plan and moves to Run Experiment cycle
- "Back"
- "Back"
- Data, analytics, and whether the hypothesis was validated
- Feedback Loop: Share results with team members
- Export Data: Option to export data and insights
- "Back"
- Proceed with building the solution
- Go back and refine the problem-solution fit
- Move on to another experiment
- "Finish": Takes user back to Overview
- "New Experiment": Starts new Plan Experiment cycle
- "Back"
Concept to Code: Syncing & Troubleshooting
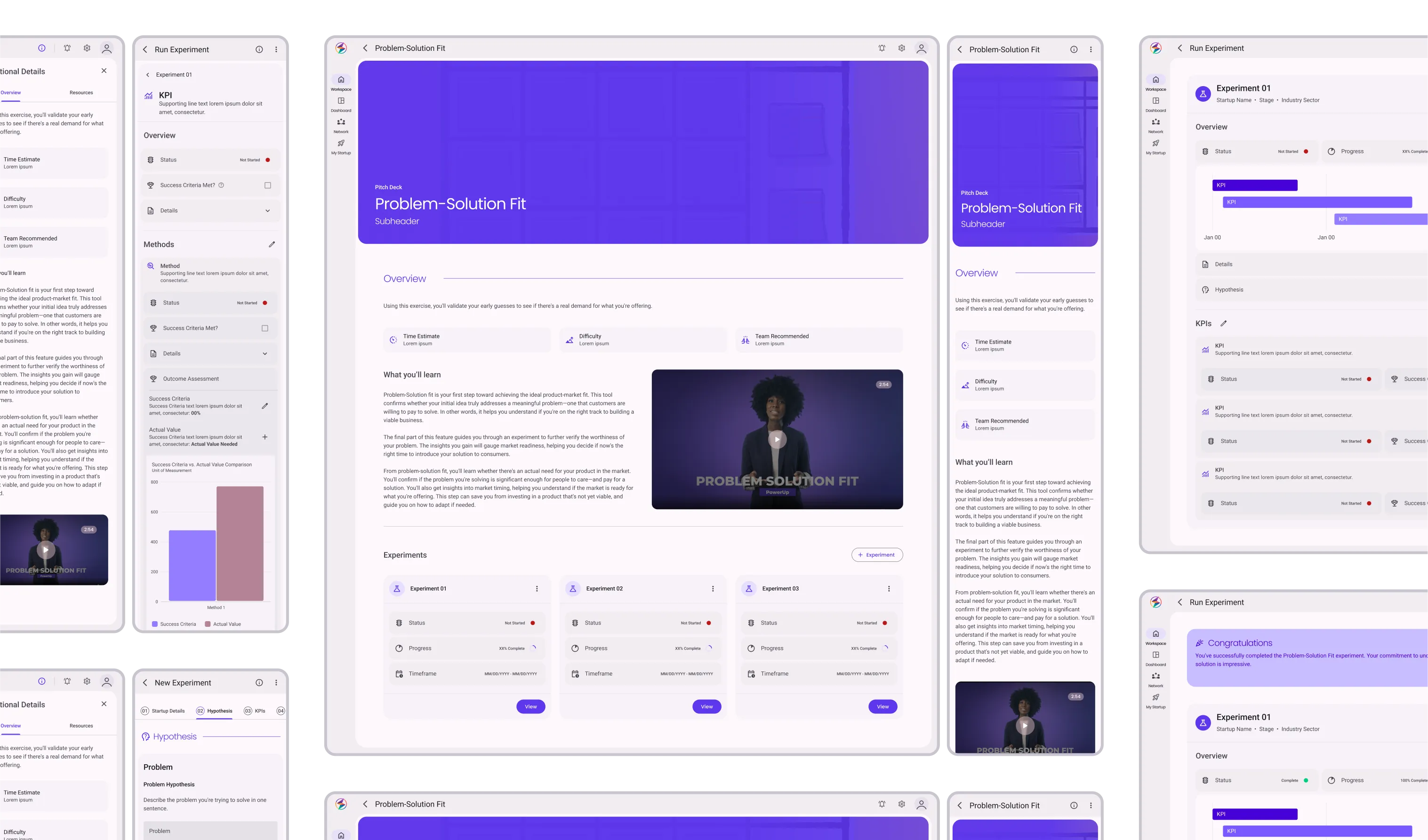
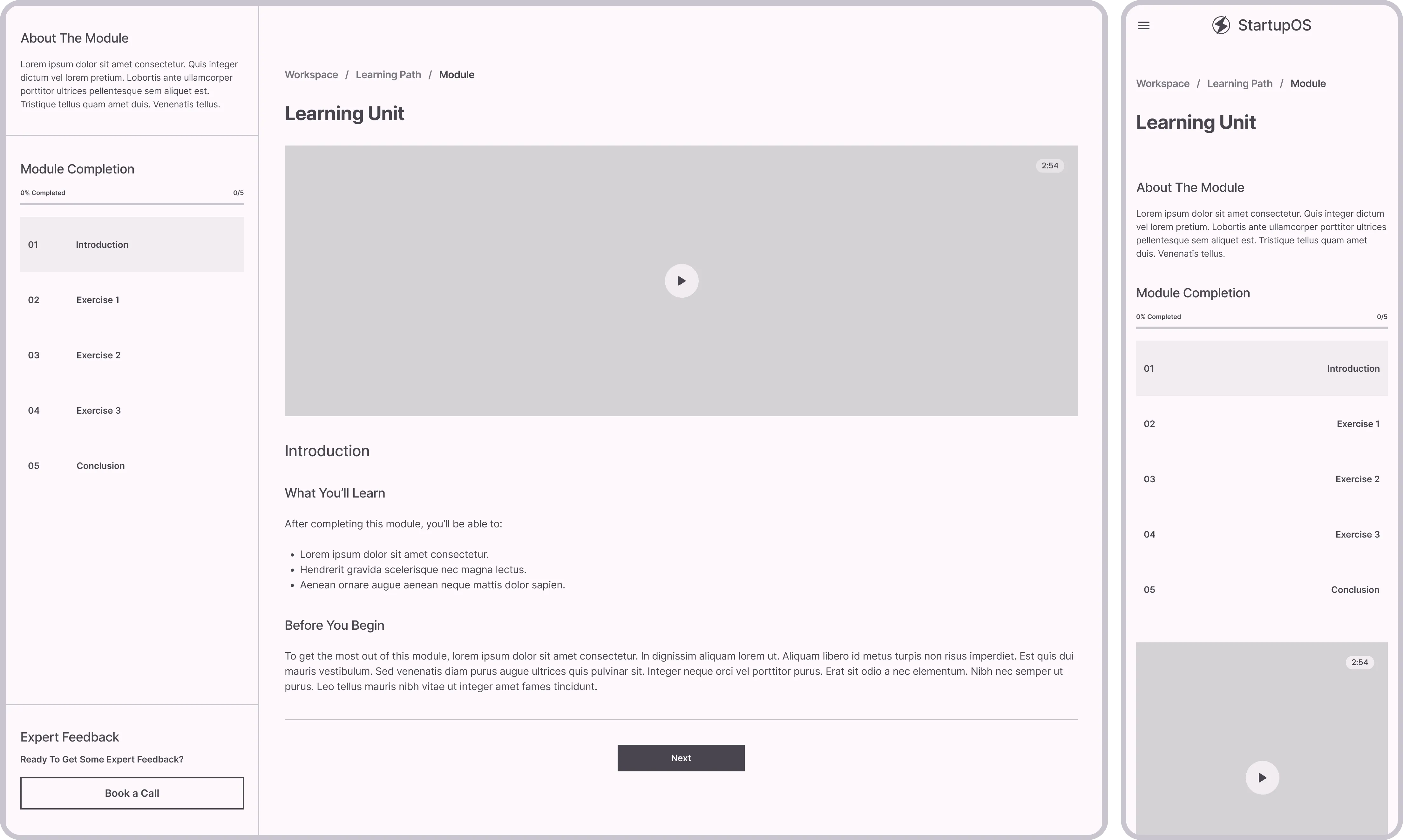
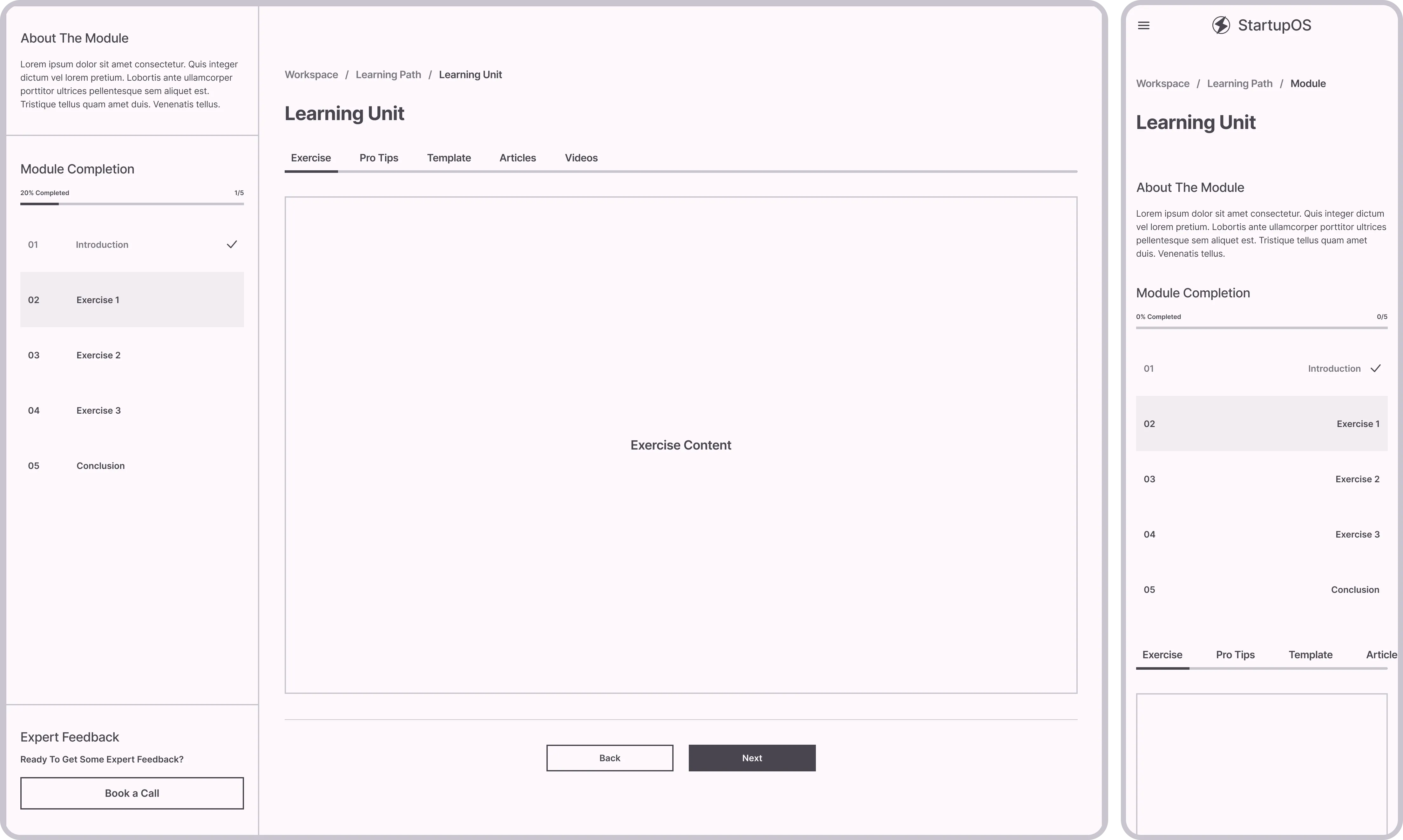
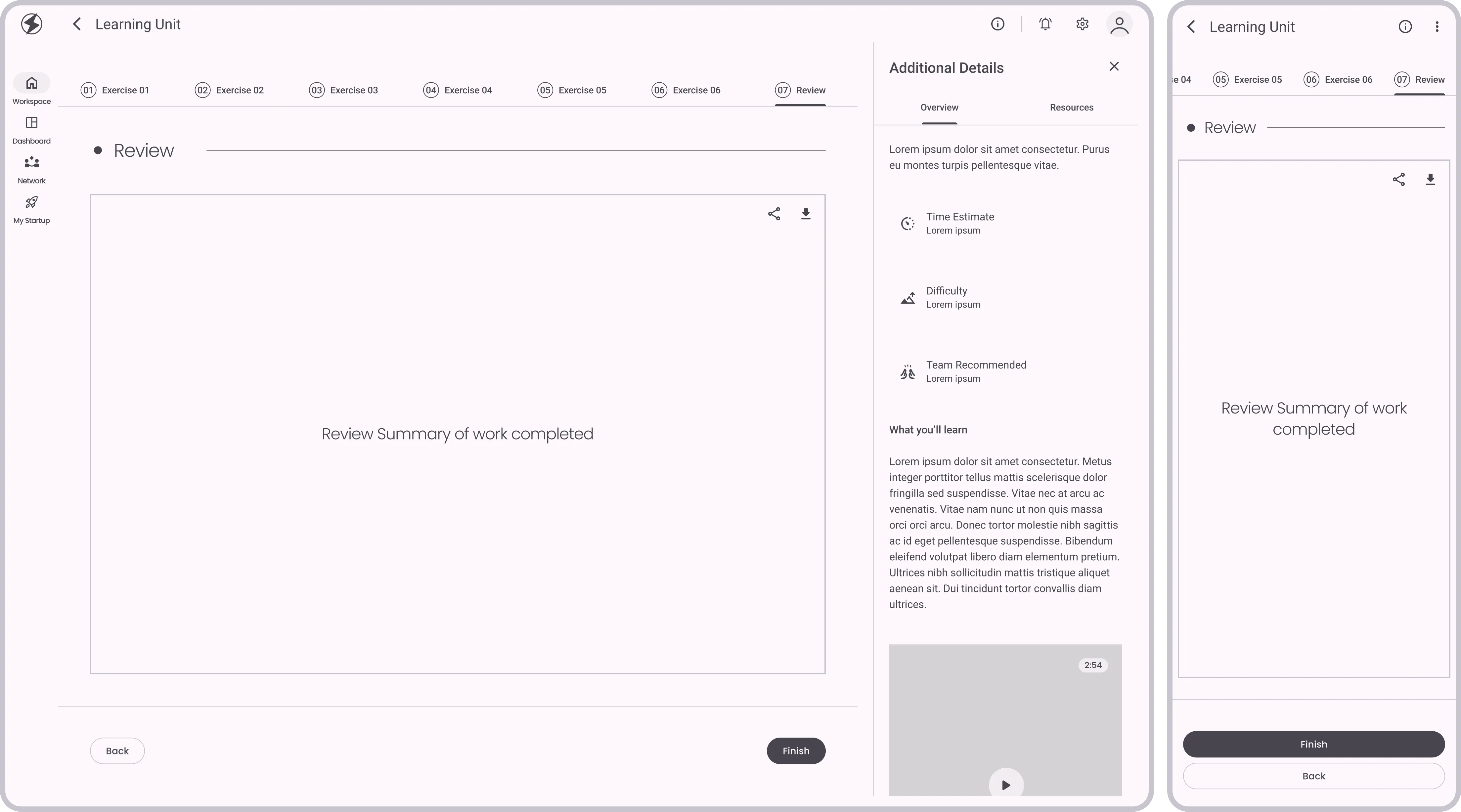
The hi-fi designs served as a direct reference for the dev team, reducing ambiguity and accelerating the build process.
Working closely with the dev team wasn't without its hurdles. Versioning issues and last-minute feature requests led to some sleepless nights. To overcome this, we held daily sync-ups, allowing us to catch potential roadblocks early and adjust our designs as needed.
Celebrating Milestones, Recognizing Gaps
Results
Positive feedback during Demo Day confirmed the platform's effectiveness. Beyond a product, we established a foundation for future scalability. Overall, the project had its obstacles but resulted in a valuable platform for startups.















.webp
)
.webp
)
.webp
)
.webp
)
.webp
)
.webp
)
.webp
)
.webp
)
.webp
)
.webp
)
.webp
)
.webp
)
.webp
)
.webp
)
.webp
)
.webp
)
.webp
)
.webp
)
.webp
)
.webp
)
.webp
)
.webp
)
.webp
)
.webp
)
.webp
)
.webp
)